こんにちは!システムエンジニアのオオイシです。
Ruby on Railsのviewレイアウトは、1画面を表示するときに共通レイアウトと個別レイアウトで役割を分割して処理しています。
分割するための機能はyieldメソッドを使っているのをご存知でしょうか?
今回の記事では、
【基礎】yieldとは
【基礎】yieldで共通レイアウトと個別レイアウトを分割する仕組み
【基礎】yieldとcontent_forの使い方
【応用】実践的な使い方を紹介
について解説していきます。
初心者でもわかりやすいように解説していますので、使い方についてはしっかりと理解しておきましょう!
yieldとは
そもそも、yieldメソッドとは、共通プログラムと個別プログラムで分割してコーディングするために使用するRubyのメソッドです。
yieldメソッドの動きを確認できるサンプルプログラムを見てみましょう。
yieldを確認するプログラム:
def common_method
puts '共通'
yield
puts '共通'
end
common_method { puts '個別' }
実行結果:
共通 個別 共通
このように、yieldの動きを確かめることができました。
Ruby on Railsではこのyieldを使って共通のレイアウトと個別レイアウトを分割して柔軟に処理できるようにしています。
詳しくは、次項で解説していきます。
なお、Rubyのyieldについてこちらで詳しく解説しているので、ぜひ参考にしてみてください。

yieldで共通レイアウトと個別レイアウトを分割する仕組み
ERBへコーディングするときに、HTMLタグやHEADタグは書いていなくてもちゃんとWEBページが表示されていることに気がついていましたか!?
なぜならば、
- application.html.erb → HTMLやHEADタグなどの共通レイアウト
- アクション名.html.erb → BODYタグ内の個別レイアウト
で、役割分担して画面表示しているからです。
その分割するための機能としてyieldメソッドを使っています。

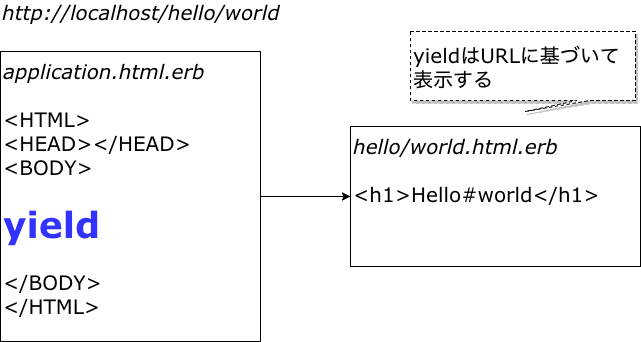
application.html.erbはどのようになっているか確認してみましょう。
app/views/layouts/application.html.erb:
<!DOCTYPE html>
<html>
<head>
<title>Sample</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
bodyタグの中にyieldメソッドが定義されているのが確認いただけたと思います。
実は、このyieldは複数を定義して任意の場所で定義することも可能です。
次項で詳しく説明していきます。
yieldとcontent_forの使い方
Railsでyieldセット使われるのがcontent_forメソッドです。
content_forとは、個別レイアウトから共通レイアウトに画面表示するために使います。
例えば、Railsのtitleタグを個別のレイアウトから指示する場合です。
content_for使い方は次の通りです。
application.html.erbに追記:
<%= yield :任意のキーワードのシンボル %>
アクション名_html.erb:
<% content_for :任意のキーワードのシンボル do %> 表示したいERBの内容 <% end %>
次項では、サンプルプログラムを使って解説していきます!
実践的な使い方を紹介
サンプルコントローラーの作成
サンプルプログラムを確認するためのコントローラーを作成します。
$ bin/rails g controller hello world
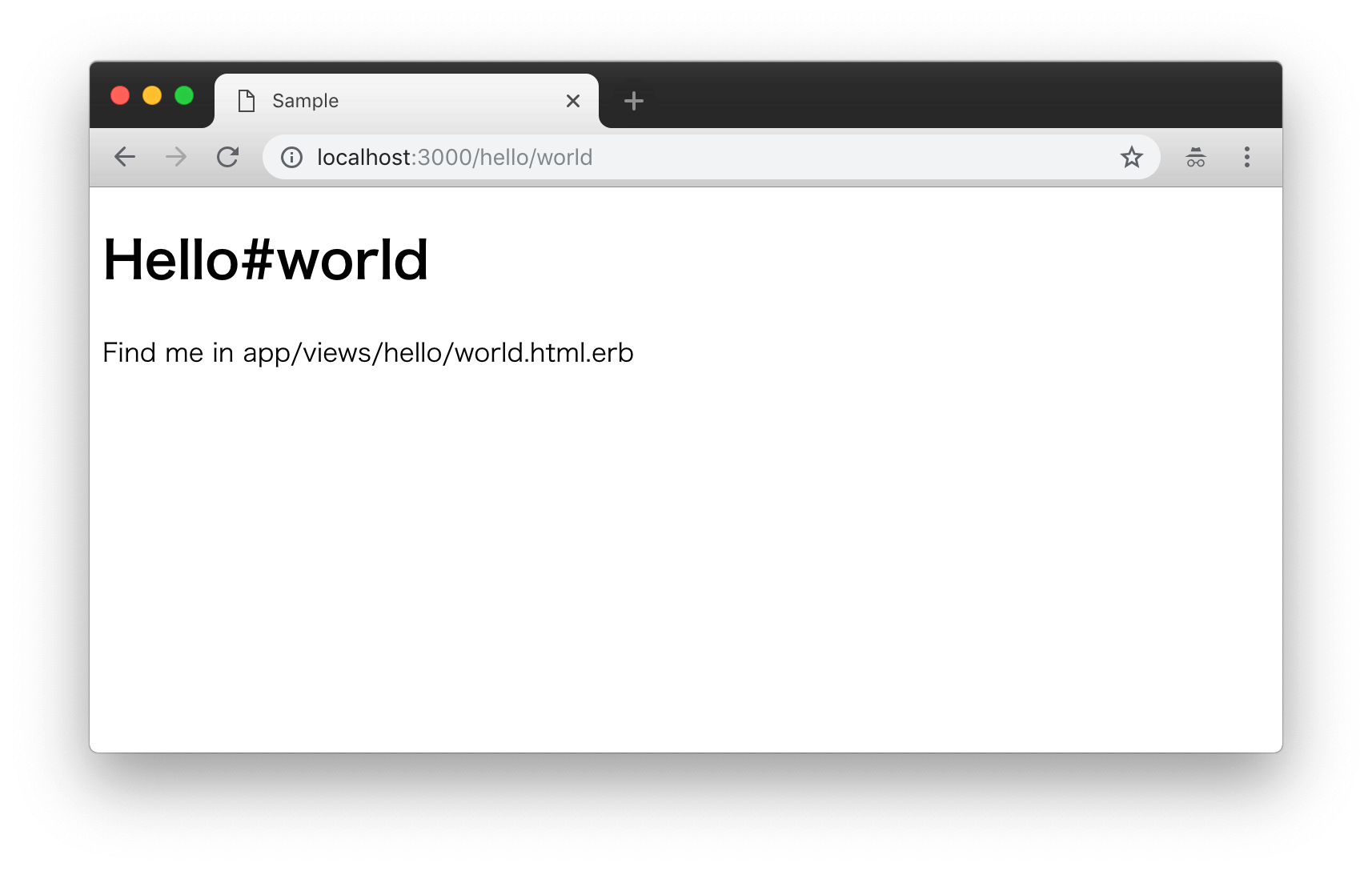
http://localhost:3000/hello/world にアクセスします。

初期ではこのように表示されます。
タイトルにはSample”と表示されている点について注目してください。
アクション毎にタイトルを変更
yieldとcontent_forを使って、個別のレイアウトからHTMLのtitleを表示するサンプルプログラムを確認してみましょう。
application.html.erb:
<title>Sample</title> ↓ 変更 <title><%= yield :title %></title>
app/views/hello/world.html.erb:
# 追記 ここから
<% content_for :title do %>
Hello#worldのタイトル
<% end %>
# 追記 ここまで
<h1>Hello#world</h1>
<p>Find me in app/views/hello/world.html.erb</p>
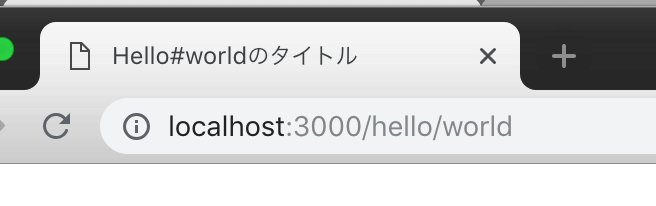
実行結果:

このようにタイトルを個別に変更することが出来ました。
もしも、デフォルトのtitleを表示する場合は、content_for?メソッドを使って条件分岐することも出来ます。
<title><%= content_for?(:title) ? yield(:title) : ”Sample"%></title>
ページトップにお知らせを表示
ページトップに共通のレイアウトにお知らせ表示したい場合もあるでしょう。
名前付きのyieldを定義してお知らせを表示するサンプルプログラムを確認してみましょう。
application.html.erb:
〜〜 省略 〜〜
<body>
<div class="notice"> <!-- 追記 -->
<%= yield :notice %>
</div>
<%= yield %>
〜〜 省略 〜〜
</body>
お知らせを装飾するためのCSSを定義します。
app/assets/stylesheets/application.css:
.notice {
color: red;
border: solid 1px #000000;
}
お知らせを表示したい内容をコーディングします。
app/views/hello/world.html.erb:
<% content_for :notice do %>
<ul>
<li>新着記事のお知らせ</li>
</ul>
<% end %>
<h1>Hello#world</h1>
<p>Find me in app/views/hello/world.html.erb</p>
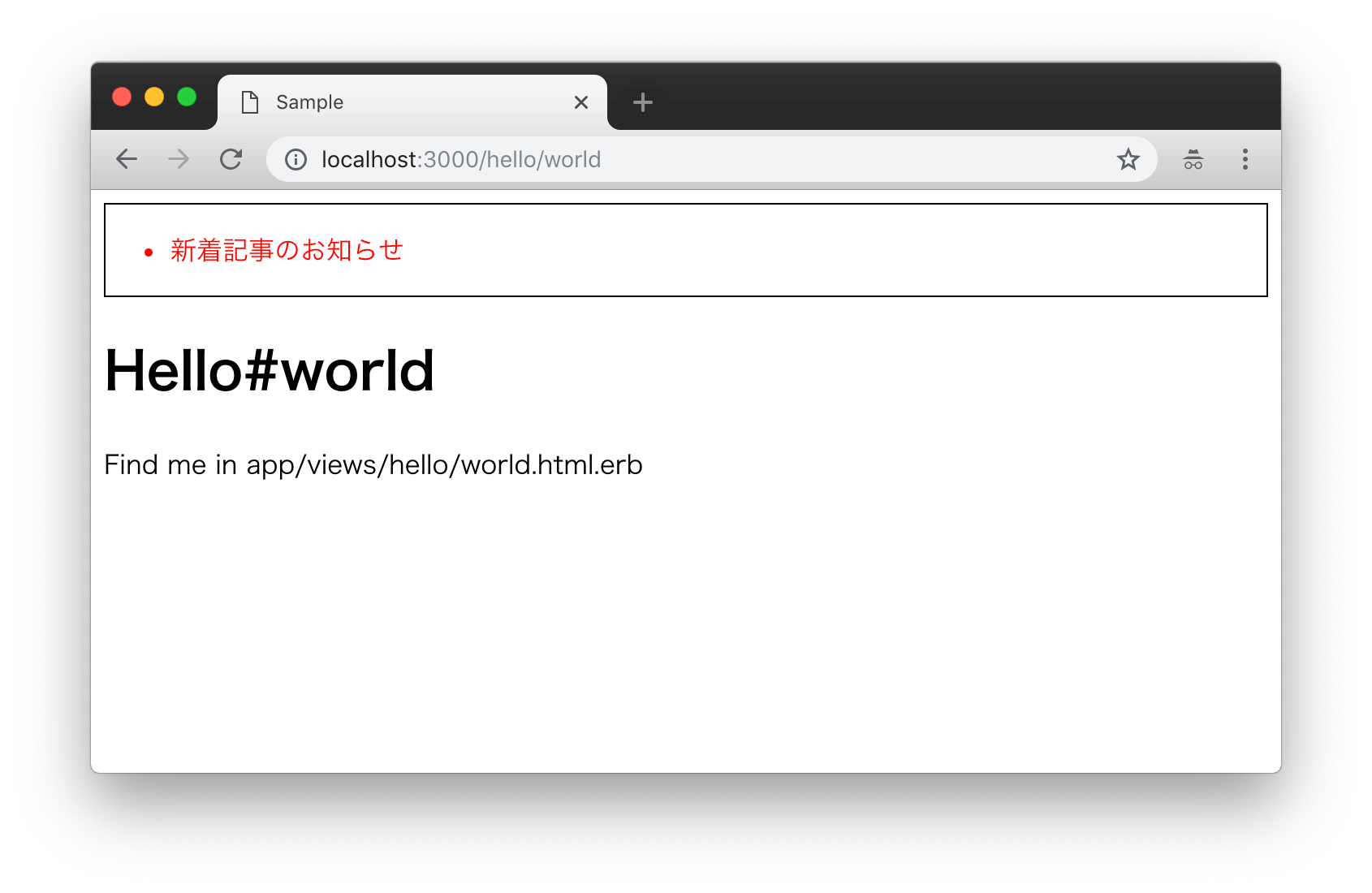
実行結果:

このように、お知らせを表示することが出来ました。
まとめ
いかがでしたか?
今回はRailsのyieldメソッドについて解説しました。
yieldメソッドは、共通プログラムと個別プログラムで分割してコーディングするために使用するRubyのメソッドです。
Ruby on Railsではyieldメソッドを使って、共通レイアウトと個別のレイアウトを分割するために使っています。
content_forを使うと、共通レイアウトに指定した場所でアクション毎の個別レイアウトが可能になるので、ぜひ活用してみてください。
そして、railsのyieldを忘れてしまったらこの記事を確認してくださいね!









