要素の位置調整、WEBサイトのレイアウトに重要な要素ですよね。
と思っている方、そして悩んでいる方も多いのではないでしょうか?この記事ではCSSで左寄せ・中央寄せ・右寄せをする、下記の3つの方法について解説します!
- text-alignの使い方
- floatの使い方
- margin-left, margin-rightの使い方
それぞれ、使う場面は大きく変わってきますので、確認してみたい方はぜひご覧ください!
左寄せ・中央寄せ・右寄せをする方法
それでは、左寄せ・中央寄せ・右寄せのレイアウトをするために必要な3つの方法について、まずは見ていきましょう。
text-align
1つ目は、text-alignを使う方法です。これはブロックの要素に対して、使うことが出来ます。ブロックの代表的な要素としては、divタグやh1〜h6タグ、pタグなどがありますね。
float
2つ目は、floatを使う方法です。これは基本的には全ての要素に対して、使うことが出来ます。ただし、このfloatは左右に寄せることしか出来ず、中央寄せをすることが出来ません。
また、positionと一緒に使わなければならなかったりなど、使い方に癖があり、できるだけ使わないようにすることが勧められています。
margin-left,margin-right
3つ目は、margin-leftやmargin-rightを使う方法です。これも基本的にはすべての要素にも適用することが出来ます。marginはCSSで使うレイアウトの中でもとても重要で、基本的なプロパティになります。
ブロック要素では左右上下のレイアウトを自由にすることが出来ますが、インライン要素では左右のレイアウトしかすることが出来ません。
text-alignを使う方法
それではtext-alignの使い方について見てみましょう。こちらのコードをご覧ください。
<style>
span {
text-align: right;
}
div {
text-align: right;
}
</style>
<body>
<span class="element">inline</span>
<div class="element">block</div>
</body>
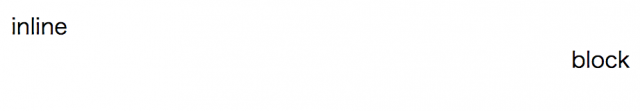
実行結果

こちらのコードではインライン要素のspanタグと、ブロック要素のdivタグどちらにも右寄せを適用しています。実際にブラウザで見てみると、ブロック要素しか右寄せがされていないことがわかるかと思います。
基本的には、右寄せをしたければright、左寄せではleft、中央寄せではcenterというように指定をしていけば良いだけです。ただ、インライン要素にも適用したい場合は、spanタグのスタイルにdisplay: block;を適用しましょう。
<style>
span {
display: block;
text-align: right;
}
div {
text-align: right;
}
</style>
<body>
<span class="element">inline</span>
<div class="element">block</div>
</body>
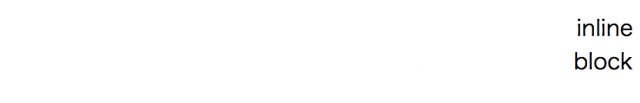
実行結果

ブロック要素として認識させてあげるとtext-alignの効果が見えたかと思います。また、spanタグなどのインライン要素そのものを囲むブロック要素を指定することでもtext-alignの効果は見えます。
floatを使う方法
それでは次にfloatを使ってみましょう。こちらのコードをご覧ください。
<style>
span {
float: right;
}
div {
}
</style>
<body>
<span class="element">inline</span>
<div class="element">block</div>
</body>
実行結果

ブラウザで見てみるとインライン要素が右寄せされたのがわかるかと思います。
ただ、先程のブロック要素を右寄せしたときとは違って、インライン要素を移動しています。なので、インライン要素の下のブロック要素が、一段上に上がったのがわかるかと思います。このfloatは解除をするまでその下に続く要素に適用され続けます。
解除をするためには、解除をしたい要素にclear: bothを追加するのを忘れないようにしましょう。
margin-leftやmargin-rightを使う方法
それでは最後にmarginを使って左右のレイアウトを決めてみましょう。こちらのコードをご覧ください。
<style>
span {
margin-left: 80%;
}
div {
margin-left: 40%;
}
</style>
<body>
<span class="element">inline</span>
<div class="element">block</div>
</body>
実行結果

このコードでは左のスペースをそれぞれ表示領域の割合で割り当てています。ピクセルで指定することも出来ますが、パーセントで指定することでレスポンシブデザインにも対応することが出来ます。
試しにブラウザの横幅を狭くしたり、広くしたりしてみれば、割合を保ったままの位置でいれることがわかるかと思います。
まとめ
この記事では3つの左寄せ・中央寄せ・右寄せをする方法について解説をしてきました。CSSレイアウトの基本については分かって頂けたでしょうか?
今回解説したもの以外にも、様々なレイアウトや値の割り当て方法があります。まずはサンプルコードをもとに、自分なりのページを作ってみてはいかがでしょう。









