皆さんは、Markdownを知っていますか?
文章を見やすく・速く書くことができるMarkdownですが、独特な書き方なので初めて使う人向けに書き方をまとめました。
今回は、
- Markdownとは?
- Markdown記法一覧
といった基礎的なことから、
- 合わせて覚えると便利なMarkdownの詳しい書き方
- Markdownでおすすめのエディタとは?
といった応用的な方法まで、徹底的に解説します!
Markdownとは
Markdownとは、文章を書くルール・記述方法です。
といってもよくわからないと思うので簡単に、Markdownで書いた文字と、変換されたデータをご紹介します。
Markdownで書いた文字:
# 条件を分岐させるためのIF文の使い方とは?
## 条件分岐って何?
条件分岐とは、指定した条件で処理を分ける方法
***
- 請求書の締め月が上期だった場合は、〇〇を使って計算する
- 部署コードがA0001の場合は開発部、B0001の場合はWEBマーケティング部
- 処理月が2014年4未満だった場合は消費税5%、それ以外は8%で計算
***
## IF文の基礎的な使い方
### 条件が1つのみ
```vb
IF 条件 Then
'条件に一致したときの処理をここにかく
End if
```
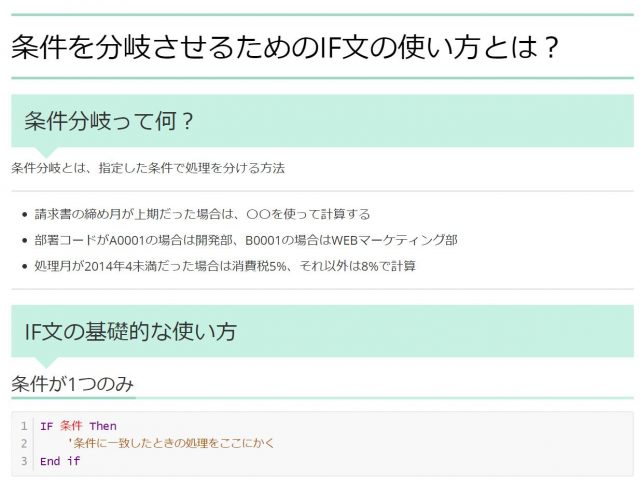
Markdownで見やすく変換した例:

このように、簡単に見やすく変換することができます!
※ちなみに、ここでは中身は理解できなくても大丈夫です。詳細は随時説明していきますね。
Markdown記法一覧
次に、マークダウンの書き方について、解説します。
見出し
まずは、見出しの書き方です。「#」+「半角スペース」+「見出し名」と書くことで、見出しにすることができます。
また、「#」の数を「##」「###」のように増やすことで、見出し1 ~ 見出し5までを表現することができます。
書き方:
# 見出し1 ## 見出し2 ### 見出し3 #### 見出し4 ##### 見出し5
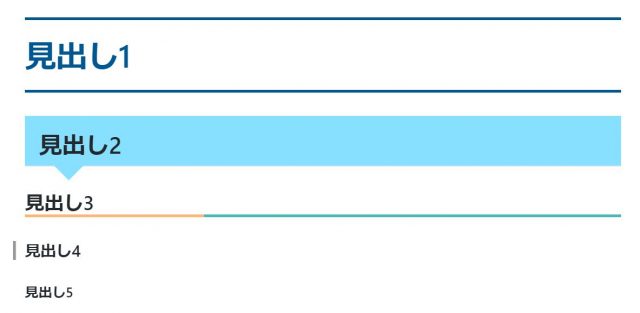
表示イメージ:

このように、簡単に見出しを作ることができます。
改行
次は、改行の書き方です。改行したい行で空白行を入れることで、改行することができます。
書き方:
テキスト1 テキスト2 テキスト3
表示イメージ:

太字・斜体の書き方
次は、太字・斜体の書き方です。
アスタリスク(*) の数によって、斜体、太字、斜体・太字を設定することができます。
書き方:
*test* **Test** ***Test***
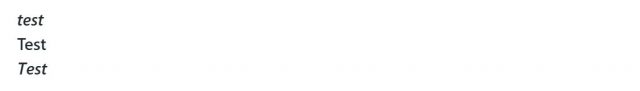
表示イメージ:

文字を強調したいときに、覚えておくと便利です!
取り消し線
次は、取り消し線の書き方です。文字に取り消し線を入れたい場合は、次のように書きます。
書き方:
~~取り消したい文字~~
表示イメージ:
![]()
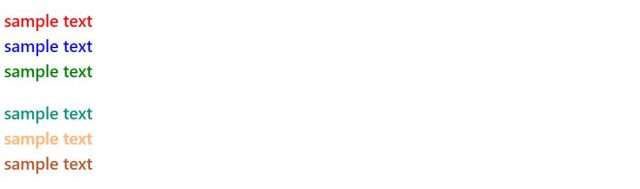
色
次は、色の書き方です。
HTMLタグを使うため、Markdownエディタの機能で作れないケースが多いですが、凝った資料を作るときにおすすめです!
色名・カラーコードで指定する方法は、次のとおりです。
書き方:
<!-- 色名で指定する方法 --> <font color="red">sample text</font> <font color="blue">sample text</font> <font color="green">sample text</font> <!-- カラーコードで指定する方法 --> <font color="0c907d">sample text</font> <font color="ffb677">sample text</font> <font color="b5592a">sample text</font>
表示イメージ:

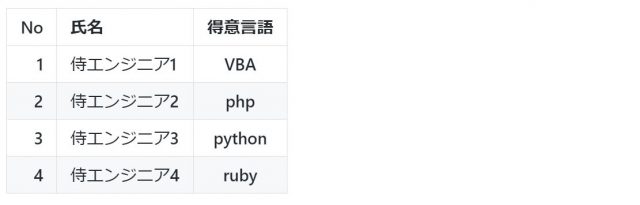
表
次は、表の書き方です。表は次のように作ることができます。
書き方:
| No | 氏名 | 得意言語 | | ----: | --------------- | :---------: | | 1 | 侍エンジニア1 | VBA | | 2 | 侍エンジニア2 | php | | 3 | 侍エンジニア3 | python | | 4 | 侍エンジニア4 | ruby |
表示イメージ:

2行目の「—-:」「—————」「:———:」で、右寄せ・左寄せ・中央寄せに文字の表示位置を指定しています。
「:」の位置によって変わるので、覚えておくと便利です。
ちなみに「-」の数は3つ以上必要ですが、数によってプレビューの見た目が変わることはありません。Markdownが見やすくするために数を変更できます。
リスト
次は、リストの書き方です。リストは書き方が3つあるので、それぞれ解説しますね。
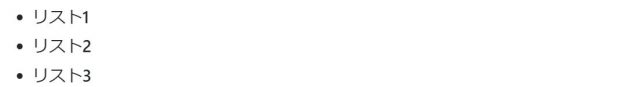
箇条書きリスト
まずは、箇条書きリストの書き方です。
書き方:
- リスト1 - リスト2 - リスト3
表示イメージ:

一番シンプルなリストなので、覚えておくと便利です。
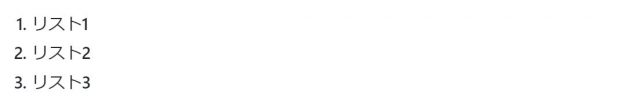
番号付きリスト
次は、番号付きリストの書き方です。
書き方:
1. リスト1 2. リスト2 3. リスト3
表示イメージ:

こちらもよく使うので、実際に使って覚えていくのがおすすめです!
入れ子リスト
次は、入れ子リストの書き方です。
書き方:
- リスト1 - リスト1-1 - リスト1-2 - リスト2 - リスト2-1 - リスト2-2
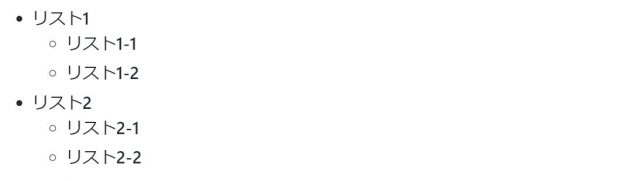
表示イメージ:

入れ子にしてリストを作るときも多いので、覚えておくと便利です!
チェックボックス
次は、チェックボックスの書き方です。簡単なチェックリストを作るとき、タスク管理をするときに覚えておくと便利です!
書き方:
- [ ] HTML - [x] CSS - [ ] VBA
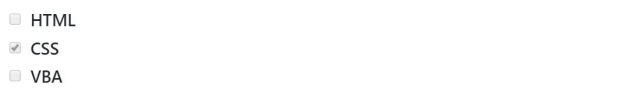
表示イメージ:

リンク
次は、リンクの書き方です。
書き方:
[侍エンジニア](https://www.sejuku.net/blog/)
表示イメージ:
![]()
「[タイトル](URL)」でリンクを作ることができるので、覚えておくのがおすすめです!
画像
次は、画像の書き方です。
書き方:

表示イメージ:

「」で画像を作ることができます。
リンクの先頭に「!」をつけるだけなので、リンクとセットで覚えておくと便利です!
コード
次は、コードの書き方です。
Markdownの肝となる機能の一つなので、覚えておくのがおすすめです!
書き方:
```vb
Sub Test()
MsgBox "こんにちは!"
End Sub
```
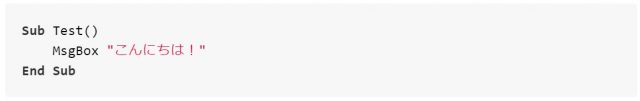
表示イメージ:

引用
次は、引用の書き方です。
情報を整理するときに、引用箇所を見やすく整理できると資料の見やすさが増すので、使い方を覚えておくと便利です。
書き方:
>引用したい文字
表示イメージ:
![]()
水平線
次は、水平線の書き方です。3つ方法があるので、どれか1つだけでも覚えておくと便利です!
書き方:
*** --- ___
表示イメージ:

合わせて覚えると便利なマークダウン知識
ここまでMarkdownで改行する方法について解説してきましたが、Markdownには他にもおすすめな使い方があります。
中でも、表の作成方法・改行方法・リンクの作成方法はよく使うので、覚えておくと便利です!
冒頭で解説したマークダウンエディタ「Typora」を使ったMarkdownの書き方を細かく解説しているので、これから覚えていきたい方におすすめです!



【補足】Markdownを書くときにおすすめのエディタとは
最後に補足として、Markdownを書くときにおすすめのエディタについて解説します。
マークダウンエディタを選ぶときのポイントが、2つあります。
- WindowsやMacなどのOSどちらでも使えるエディタか
- プレビュー機能がついているか
「環境に依存せずに使えること・書いたMarkdownを即見やすく表示できること」が重要です!
おすすめエディタについては以下で詳しく解説しているので、興味がある方は見てみてくださいね!

まとめ
今回は、Markdown記法について徹底的に解説しました!
Markdownは書き方が慣れると、速く・綺麗に情報をまとめることができます。PDFに変換したり、そのままブログ記事にすることもできるので、書き方を覚えておくと便利です!
ぜひ、使ってみてくださいね!









