この記事ではCSSのoverflowプロパティについて解説します!overflowではボックスからはみ出た部分について、どのように表示させるかを設定させることが出来ます。この記事では、
- overflowで何が出来るのか
- overflowのvisible、hidden、scroll、autoの挙動
について解説していきます。overflowで何が出来るのか知りたい方はぜひ、ご覧ください!
overflowとは
まず、overflowとは何かについて解説します。overflowはCSSで設定されたボックスからはみ出た部分について、どのように表示させるかを設定するプロパティです。
このoverflowには大きく4つの値を設定することができて、それぞれ挙動も変わってきます。それではその値について見ていきましょう。
overflowの使い方
overflowには4つの値があります。visibleははみ出た部分についてはそのままの状態になります。ちなみにvisibleが初期値になります。hiddenははみ出た部分はそのまま隠されます。
scrollでははみ出た部分がスクロールで全て見られるようになります。autoは[ブラウザによって変わりますが、基本的にはスクロールと同じような結果が得られます。それでは順に見ていきましょう。
visible
まずは値をvisibleにした状態です。こちらのコードをご覧ください。
<style>
.textbox {
width: 100px;
height: 100px;
overflow: visible;
border: dotted 2px #000;
}
</style>
<body>
<div class="textbox">
<p>ああああああああああああああああああああああああああああああ</p>
</div>
</body>
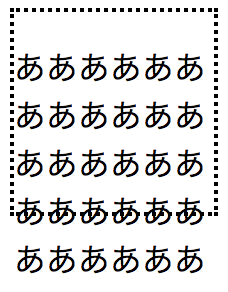
実行結果

ボックスの領域はwidthとheightで設定しました。borderでdotted(点線)を指定している部分がボックスの領域です。ここでボックスをはみ出すであろう文字数のテキストを、ボックスの中に配置しています。
すると、visibleにした場合は点線の枠をはみ出して表示されていることがわかります。
hidden
次は値をhiddenにしてみましょう。こちらのコードをご覧ください。
<style>
.textbox {
width: 100px;
height: 100px;
overflow: hidden;
border: dotted 2px #000;
}
</style>
<body>
<div class="textbox">
<p>ああああああああああああああああああああああああああああああ</p>
</div>
</body>
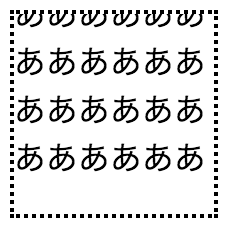
実行結果

点線をはみ出した部分は見えなくなっていますね。
ここで重要なのは、文字の区切りの良い部分でなくてもバッサリと見えなくなるという点です。hiddenを使って文字そのものを綺麗に見せたい場合は、文字の位置をpaddingなどで調整する必要があります。
今回の場合はpタグを使っているので改行がされていることから上部が空いています。このような場合はpタグをspanタグに変えるか、displayをinlineに変えてインライン要素に変えることで解決します。
scroll
次に値をscrollにしてみましょう。こちらのコードをご覧ください。
<style>
.textbox {
width: 100px;
height: 100px;
overflow: scroll;
border: dotted 2px #000;
}
</style>
<body>
<div class="textbox">
<p>ああああああああああああああああああああああああああああああ</p>
</div>
</body>
実行結果

点線の内部をスクロールして最後まで見ることが出来るようになっています。これは簡単なWebページの更新履歴を並べる部分で使われているのを見かけますね。限られたスペースでやや多くの情報を掲載したい場合によく使われる値になります。
値をautoにしても、大抵はこのscrollと同じような効果を得ることが出来ます。
まとめ
この記事ではoverflowの使い方とそれぞれの値で見られる表示の違いについて解説しました。overflowがどこでどう使われるかは分かっていただけたでしょうか?
使い方はとても簡単ですので、まずは自分でどのように動くかを見てみましょう。使い方を忘れた場合はぜひ、またこの記事をご覧ください!









