今回の記事では、Redmineに表を描く際の書き方をまとめました。
セルや文字を装飾したいんだけど、どうすればいいの?
という方へ向けて、
- 【基本】表の描き方
- 【応用】目的別装飾方法
について説明致します。この記事を読んでいただければ、Redmineに装飾をされた表を描くことができるようになります。是非最後までお付き合いください!
【基本】表の描き方
それではさっそく、表の描き方を解説します!Redmineでは、表に限らずですが、「textile記法」という書き方をします。
textile記法はMarkdownと同様に、HTMLを簡単な文で書ける書き方の一種です。textile記法で表を描くには、以下のようにします。
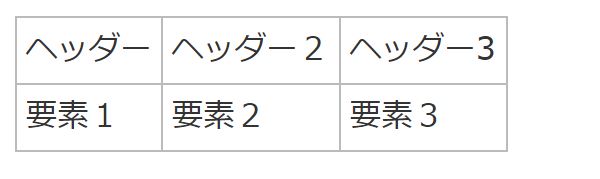
|要素1|要素2|要素3|
ポイントは各要素を「|」で区切る事です。基本としてはこれだけです。以降では、表の装飾を目的別に説明致します。
【応用】目的別装飾方法
ヘッダーの文字を強調したい
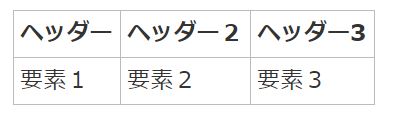
表のセルをヘッダーとして認識させるには、「|」の直後に「_.」を入れます。大切なポイントとしては、「|」と「_.」の間にスペースを入れないことです。
ヘッダー部分が強調されていることがわかりますね。
文字列に色をつけたい
文字列に色をつけるには、文字列に対して以下のように記述します。
%{color: #ff0000}文字列%
色の名前でもできますし、RGB指定などにしても大丈夫です。
セルを結合させたい
セルを結合させるには、「/num.」と「num.」を使います。「/num.」が縦方向の結合、「num.」が横方向の結合を意味しています。また、「num」でいくつセルを結合させるかが指定できます。例えば、以下のように記述すると、
|/2.要素1|要素2|要素3|
|要素5|要素6|
となり、
|2.要素1|要素3|
|要素4|要素5|要素6|
と記述すると、
となります。最後の「.」を忘れがちになるので、ご注意ください!
セル内で改行がしたい
セル内で改行をしたい場合は、Redmineの設定が必要となっており、最初に少々手間がかかります。
-
- redcloth3.rbを開く
まずはインストールしているRedmineの「redcloth3.rb」ファイルを開きます。こちらはインストールしている環境によりますが、検索すればすぐ見つかります。
-
- ALLOWED_TAGSを編集する
redcloth3.rbファイルが開けたら、「ALLOWED_TAGS」が記述されている箇所を探しましょう。
ALLOWED_TAGSはRedmine上でそのまま認識されるタグを記述する箇所になり、ここに改行のタグである「br」を記述する事で、改行が認識されるようになります。
ALLOWED_TAGS = %w(redpre pre code notextile br)という風に、最後にbrを足してあげましょう。再起動しないと反映されませんので、Redmineの再起動をかけましょう。再起動が完了したら、下準備は完了です。
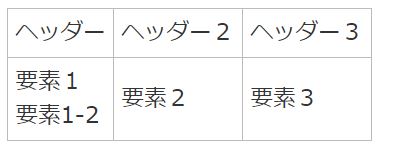
実際に表を描画する際は、以下のように記述します。
|要素1<br>要素1-2|要素2|要素3|
セル内で改行されました。
セル背景に色を付けたい
セル背景は以下のように記述します。
{background:color}.表全体に色を付けたい場合は、
|ヘッダー1|ヘッダー2|ヘッダー3|
|要素1|要素2|要素3|
とし、行全体に付けたい場合は、
{background:#ff0000}. |要素1|要素2|要素3|
とすることで行全体に色がつきます(ピリオドの後にスペース必須)。セル内も勿論可能です。
|{background:#ff0000}.要素1|要素2|要素3|
色の指定の仕方は文字列同様、色名称でもRGB指定などでも大丈夫です。
罫線に色を付けたい
罫線に色を付けたい場合は、
と記述します。こちらは各セルに対して操作が行えます。なお、こちらはRedmine1.4以降である必要があります。
セルの幅を変えたい
こちらもRedmine1.4以降で実装されております。セルの幅を変えたい場合は、
{width:100px}.というように記述します。
まとめ
いかがでしたか?今回の記事では、
- 【基本】表の描き方
- 【応用】目的別装飾方法
を紹介致しました。Redmineはチームでプロジェクトを管理するツールです。そういった意味では、表の見やすさはとても重要ですよね。ここで是非使い方を覚えて、役立ててください!