この記事ではHTMLでフォームの外観を作る方法について解説します!フォームそのものはPHPなどを使ってデータを送信する必要がありますが、外見はHTMLでも簡単に作ることができます。
ただ、フォームと言っても、ボタン形式のものやテキスト形式など、様々なデータ形式のものがありますよね。この記事では、
フォームがどのように動くかを知りたい!
といった方に向けて、
- フォームとは
- フォームの仕組み
- formタグの使い方
- formタグと一緒に使われるタグの紹介
について解説していきます。HTMLでフォームを作ってみたい方はぜひご覧ください!
フォームとは
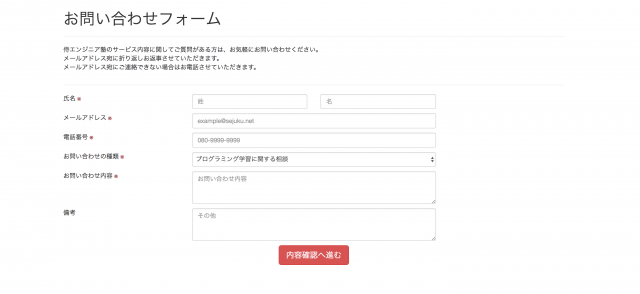
まず、フォームとは何かを知っておきましょう。こちらをご覧ください。

こちらは実際に使われている、侍エンジニアのお問い合わせフォームです。このようにフォームとは、ユーザーが入力した情報をサーバーに送信するためのページになります。
サーバーとのやり取りが必要になるので、Webサイトを作る中でもこのフォームを扱うページはPHPなどの言語で書かれることが多くなります。次はこのあたりの仕組みについて見ていきましょう!
フォームの仕組み
フォームでは先程解説したように、サーバーとのやり取りが必要になります。ですので、PHPでサーバーとのやり取りを記述しなければなりません。HTMLではフォームの入力する部分などの外観を作ります。
その入力された値をPHPに渡すことで、PHPでPOST送信(簡単に言うと個人情報を扱うときに使う方法)を行ってサーバーに送信されます。大まかな仕組みはこちらの記事で解説されているのでぜひご覧ください。

formタグの使い方
HTMLではフォームを作るためにformタグを使います。またformタグの中にも、
- inputタグ
- labelタグ
- textareaタグ
- selectタグ
を使ってそれぞれの入力フィールドに対して、部品を構成していきます。それではformタグの使い方から見ていきましょう。
formタグ
formタグはフォームを構成する部品を囲って、どのプログラムに値を渡すか、どのようなメソッド(方法)でデータを送信するかを決めることができます。こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<!-- フォームの部品 -->
</form>
</html>
このコードを実行してブラウザで見てみても、フォームの部品を作っていないので何も起きていないように見えます。しかしここでは、「action=”/form.php”」として、実際に動かすPHPのプログラムのパスを設定しています。
また「method=”post”」では、POSTメソッドで送信させるということを設定しています。
labelタグ
labelタグは、それぞれのフォームの部品に対してラベル(名前)をつけることができます。こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
</div>
<div>
<label for="email">メールアドレス</label>
</div>
<div>
<label for="message">内容</label>
</div>
<p>送信する</p>
</form>
</html>
実行結果

今回は、名前、メールアドレス、内容についてのフォームを設置すると仮定して、それぞれのラベルを作りました。「for=”name”」では、このあとに設置するフォームの入力部分との紐付けをするために書いています。
pタグなどを使って書くこともできそうですが、このようにフォームにはフォームに向けたタグが用意されているのでぜひ、こちらを使っていきましょう。
input
inputタグでは、実際に入力するためのフィールドを設置することができます。こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="email">メールアドレス</label>
<input type="mail" id="email" name="email">
</div>
<div>
<label for="message">内容</label>
</div>
<input type="submit" value="送信する">
</form>
</html>
実行結果

ここでは名前とメールアドレス、送信の部分に、inputタグを追加しました。inputタグでは「type=”text”」などで指定している部分があります。
これは入力される値が単純なテキストなのか、パスワードなのか、またはファイルなのかなどを決めることができます。今回は、「text」と「mail」、「submit」を設定しました。
ちなみにここで決めているidが、labelのfor属性と紐ついています。「name=”name”」では、それぞれのフォームで入力された値に対して名前をつけています。
これで、一度に複数の値が送信された場合でも、どれがどの値かを認識することができます。
textarea
textareaタグでは、inputで「type=”text”」にしたときに似た外観を作ることができます。
ただし、このtextareaでは、複数行のテキストも入力することができるようになっています。こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="email">メールアドレス</label>
<input type="mail" id="email" name="email">
</div>
<div>
<label for="message">内容</label>
<textarea id="message" name="message"></textarea>
</div>
<input type="submit" value="送信する">
</form>
</html>
実行結果

このコードでは内容の部分にtextareaタグを追加しました。type属性を決める必要はありませんが、同じようにidとname属性はつけておきましょう。
まとめ
この記事ではHTMLでフォームの外観を作る方法について解説してきました。フォームの意味や簡単な作り方は分かって頂けたでしょうか?
ここで解説したのはほんの基本で、他にも適用できるinputタグのtype属性などがあります。自分の作りたいフォームには何が必要なのかを明確にして、コーディングをしていきましょう。









