mailtoの本文を予め設定してメールを送信させたい
mailtoの題名(subject)を予め設定してメールを送信させたい
HTMLでメールを送る方法を実装したいけど、いまいち方法がよくわかっていない方も多いのではないでしょうか?
こんにちは!侍エンジニア編集部です。
この記事ではHTMLでメールを送る方法について解説します。Webサイトでメールアドレスが書かれた部分をクリックすると、メールソフト(メーラー)が起動したことはありませんか?
これは通常のリンクに少し設定を加えることで、メーラーが立ち上がるように設定されています。ただ、今回解説する方法の一つは良い面と悪い面があるので、そちらも解説していきます。
この記事では以下の内容で解説します。
- HTMLでメールを送りたい人
- mailtoの基本的な使い方が知りたい人
- mailtoの危険性と代わりになる方法
やさしいサンプルコードも掲載していくのでぜひご覧ください!
HTMLでメールを送る方法
HTMLでメールを送る方法には2通りの方法があります。それぞれメリットとデメリットがありますが、それを踏まえて、HTMLでメールを送るということについてを解説していきます!
mailto:
HTMLでメールを送る方法の代表的なものの一つとして、mailtoを使う方法があります。mailtoはaタグに含ませることができるもので、これを有効にすると指定したアドレスに向けたメールを作成する画面が開きます。
その画面は、自分のPCにインストールされているメーラーから開き、そこに本文を書くことでメールを送信することができます。このmailtoではWebサイト上ではサーバーとのやり取りをせずに済むので、簡単なお問い合わせのページとしても使うことができます。
イメージとしては、メールアドレスをコピーしてメーラーを開き、宛先にコピーしたメールアドレスをペーストする手間を、リンクのクリック一つに省略するような感じです。今回はこのmailtoの使い方と危険性に絞って解説していきます。
フォーム
もう一つ、HTMLでメールを送る方法について見てみましょう。
フォームを使う方法は、メールを送信するというニュアンスとは少し違いますが、一般的な企業のWebサイトでも採用されているメジャーな方法です。この場合は、mailtoとは違ってやや大掛かりな準備が必要です。
PHPでフォームに入力された値を読み取り、POSTというメソッドを使ってサーバーに送信します。このようにPHPについての知識が必要になるのでやや技術は必要になりますが、優れた良いページを作ることができます。詳しくはこちらの記事をご覧ください。

mailtoの使い方
それではmailtoの使い方を見ていきましょう。こちらのコードをご覧ください。
<html>
<a href="mailto:example.com">Mail</a>
</html>
実行結果はただのリンクになっていますが、これをクリックすると自分のPCにインストールされているメーラーが起動されると思います。メールの宛先には、mailtoで指定した、「example.com」になっていると思います。
さらにこちらのコードをご覧ください。
<html>
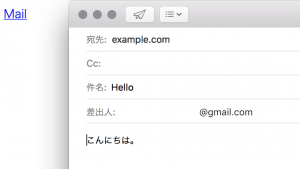
<a href="mailto:example.com?subject=Hello&body=こんにちは。">Mail</a>
</html>
実行結果

このコードでは、subject(題名)と、body(本文)を加えました。メールアドレスのあとに続く情報は、「?」で区切り、以降の情報は「&」で区切ることでこのような情報を追加することができます。
mailtoの危険性と代わりになる方法
今回はmailtoの使い方を中心に解説してきましたが、この方法はあまり推奨されていません。このmailtoを頼りに、HTML上に書かれたメールアドレスを勝手に収集されてスパムの標的にされる恐れがあるからです。
また、現在はSSLという技術を使ったフォーム(SSLフォーム)で個人情報を扱うことが標準になってきています。
mailtoには他にも文字化けが発生しやすかったり、そもそもメーラーがインストールされていないPCでは使うことができなかったり、不便な点が目立ちます。現在はmailtoを使うよりもフォームを作ることを前提で開発を進めるべきでしょう。SSLについて詳しくはこちらの記事をご覧ください。

まとめ
この記事ではHTMLでメールを送る方法について解説してきました。mailtoはサーバーのことを考えずに済むので楽ですが、スパムの標的にされたり、文字化けがしやすかったりと不便な点が多い印象でしたね。
一方、フォームを使えばSSLで個人情報の保護を強化できたりと、今現在の主流になっていることが分かると思います。侍エンジニアでは今回紹介した記事の他にもフォームについて、PHPで実現する方法などが書かれた記事があるので是非ご覧ください!









