今回はHTMLのtextareaタグの使い方について解説をしていきます!textareaタグでは2行以上のテキスト入力に対応したフィールドを作ることができます。この記事では、
- textareaタグに関係するフォームとはなにか
- textareaタグの基本的な使い方
- inputタグとの違い
について解説をしていきます。実用的なコードも交えて解説していくのでぜひ、ご覧ください!
フォームとは
まず、textareaタグが関係する、フォームとは何かを知っておきましょう。こちらをご覧ください。

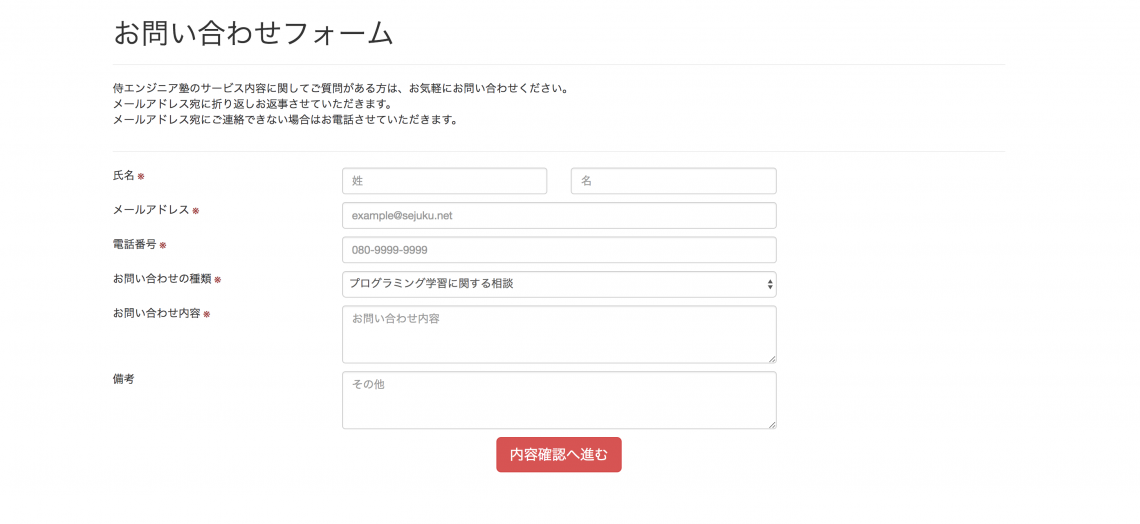
こちらは実際に使われている、侍エンジニアのお問い合わせフォームです。
このようにフォームとは、ユーザーが入力した情報をサーバーに送信するためのページになります。サーバーとのやり取りが必要になるので、Webサイトを作る中でもこのフォームを扱うページはPHPなどの言語で書かれることが多くなります。
またフォームを作るときに必要なformタグについてはこちらの記事をご覧ください。

textareaタグとは
ここでtextareaタグについて確認しましょう。textareaタグは先程のお問い合わせフォーム上での、「お問い合わせ内容」と「備考」の部分を作ることができます。これらは複数行のテキストを入力するためのフィールドとして機能します。
ここで入力された値を、PHPなどのプログラムでサーバーに送信させることができます。
inputタグとtextareaタグの違い
ここでinputタグとtextareaタグの違いについて知っておきましょう。inputタグは、type属性をtextにすることでtextareaタグと似たような効果を得ることができます。
ただし、inputタグを使ったテキストの入力欄は1行のみになります。複数行の入力を使いたい場合は、textareaタグを使っていきましょう。
textareaタグの使い方
ここからはtextareaタグの使い方を見ていきましょう。ここでは、行数と列数を指定した使い方や文字数の最大を決める方法、編集をできないようにする方法についてを解説していきます。
行数と列数を指定する
それでは行数と列数を指定したtextareaタグの使い方を見ていきましょう。こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10"></textarea>
</div>
<input type="submit" value="送信する">
</form>
</html>
実行結果

こちらのコードでは、formタグでそれぞれのタグを囲っています。textareaタグではcols属性(横方向)とrows属性(縦方向)でそれぞれの大きさを決めています。
文字数の最大を決める
それでは次に文字数の最大を決めましょう。こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20"></textarea>
</div>
<input type="submit" value="送信する">
</form>
</html>
実行結果

ここでは先程のコードに加えてmaxlength属性で最大の文字数を設定しました。これによって、それ以上の文字が入力されないように設定することができました。
編集できないようにする
最後にtextareaタグにあらかじめ書いておいたテキストを変えられないように設定してみましょう。こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20" readonly>読み取り専用</textarea>
</div>
<input type="submit" value="送信する">
</form>
</html>
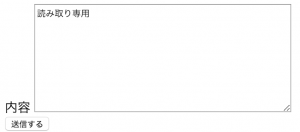
実行結果

ここではreadonly属性を追加することで、すでに追加した「読み取り専用」という文字を変えられないように設定しました。なにか変えてはいけないようなデータなどを一緒に追加したい場合はこの属性を使いましょう。
まとめ
この記事ではtextareaタグの使い方について解説をしてきました。使い方については分かっていただけたでしょうか?
textareaタグにはいろいろな属性が用意されているので目的に合わせて使ってみてください。また紹介したリンクではフォームについての解説もしているのでぜひご覧ください!









