皆さんは、CSSで背景画像のサイズを変更する方法を知っていますか?背景画像を使うケースはよくあるので、サイズの指定方法を覚えておくと便利です!そこで今回は、
- CSSで背景画像のサイズを指定するための、background-sizeプロパティとは?
- background-sizeプロパティの使い方
- レスポンシブに画像サイズを変更する方法
- 画面サイズを画面最大幅まで広げる方法
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
background-sizeプロパティとは?
はじめに、background-sizeプロパティについて解説します。backgroud-sizeプロパティとは、背景画像のサイズを指定するプロパティです。
たとえば、次のような元画像を背景に設定し、background-sizeプロパティで背景画像のサイズを指定すると、次のように画面幅に収まるサイズで画像全体を表示・画面幅フルサイズで背景画像を表示などサイズを変えて表示することができます。
画面幅に収まるサイズで背景画像を表示:
画面幅フルサイズで背景画像を表示:
WEBアプリ・WEBサービスのトップ画面や、サービス紹介ページなどでよく使うため使い方を覚えておくと便利です!
ちなみに、本記事では背景画像のサイズを指定する方法を解説していくため、背景の設定そのものついてよくわからない方は、先に以下を見るのがおすすめです!

background-sizeプロパティの使い方
次に、background-sizeのプロパティの使い方について解説します。使い方は、次のとおりです。
使い方:
background-size:値
background-sizeプロパティに使う値一覧:
| 指定する値 | 説明 |
|---|---|
| auto | 自動算出します。基本は元画像の大きさそのままです。 |
| contain | 元画像の縦横比は保持して、要素に元画像が全て収まるように調整してくれます。 |
| cover | 元画像の縦横比は保持して、要素をちょうどよく覆うサイズにしてくれます。 |
| 数値(px) | 明示的にpxで大きさを調整します。 |
| 数値(%) | 要素に対しての割合で指定します。 |
WEBアプリのトップ画面では、coverを使って画面幅最大で画像を表示しているケースが多いです。それぞれどのような動きになるのか確認しながら使ってみるのがおすすめです。
とはいえ、言葉だけでは少しわかりにくため、中でもよく使われることが多い「contain」「cover」について、詳しく解説します!
background-sizeプロパティを使ったサンプルコード
次に、background-sizeプロパティを使ったサンプルコードをもとに、具体的な使い方を解説します。
画面の一部を背景画像に設定するサンプル
まず、表示領域に縦横比を維持したまま背景画像を表示するに設定する「background-size:contain」を指定したサンプルについて解説します。
サンプルコード – HTML:
<!DOCTYPE HTML>
<HTML lang="ja">
<head>
<meta charset="UTF-8">
<title>背景画像サイズサンプル</title>
<link rel="stylesheet" href="main.CSS">
</head>
<body>
<h2>背景画像サイズ指定サンプル</h2>
<div class="part-img">
</div>
</body>
</HTML>
サンプルコード – CSS:
.part-img{
background-image:url(../shutterstock_1005938026.jpg); /* 画像のURLを指定 */
background-repeat: no-repeat; /* 画像の繰り返しを指定 */
background-position:center center; /* 画像の表示位置を指定 */
background-size:contain; /* 画像のサイズを指定 */
width:100%; /* 横幅のサイズを指定 */
height:400px; /* 縦幅のサイズを指定 */
}
実行結果:
「background-image:url(../img_sample.jpg)」で画像のパスを指定し、「background-repeat: no-repeat」画像の繰り返し表示を無しに設定します。
さらに「background-position:center center」で縦軸・横軸の表示位置を中央に指定し、「background-size:contain」で縦横比を維持した背景画像を表示しています。このように、簡単に背景画像のサイズを指定することができます。
画面幅最大で背景画像を表示するサンプル
次に、画面幅最大で背景画像を表示する「background-size:cover」を指定したサンプルについて、解説します。
サンプルコード – HTML:
<!DOCTYPE HTML>
<HTML lang="ja">
<head>
<meta charset="UTF-8">
<title>背景画像サイズサンプル</title>
<link rel="stylesheet" href="main.CSS">
</head>
<body>
<h2>背景画像サイズ指定サンプル</h2>
<div class="full-img">
</div>
</body>
</HTML>
サンプルコード – CSS:
.full-img{
background-image:url(../img_sample.jpg); /* 画像のURLを指定 */
background-size:cover; /* 画像のサイズを指定 */
width:100%; /* 横幅のサイズを指定 */
height:400px; /* 縦幅のサイズを指定 */
}
実行結果:
こちらも「background-image:url(../img_sample.jpg)」で画像のパスを指定し、「background-size:cover」でdivタグを覆うように背景画像を表示しています。このように、簡単に背景画像を画面幅最大に設定することができます。
背景画像のサイズだけでなく位置を変更する方法について
さきほど解説した画面幅最大のサンプルですが・・・画像がすこし切れて見えていますよね。

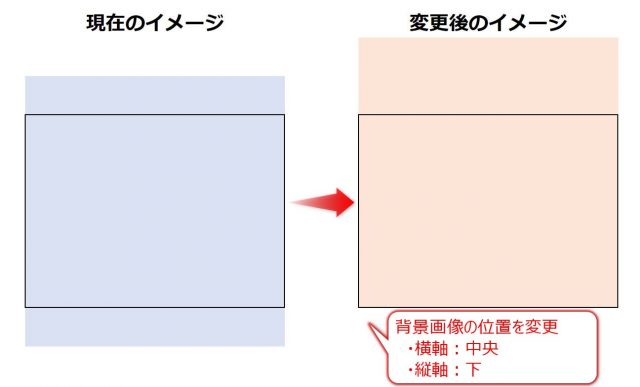
何らかの意図があれば良いのですが、そうでない場合は画像の表示位置を変えて意図が伝わるように変更するのがおすすめです!background-positionプロパティを使えば、以下のように表示位置を変更することができます!
表示位置変更イメージ:
変更後のCSS:
.full-img{
background-image:url(../shutterstock_1005938026.jpg); /* 画像のURLを指定 */
background-position:center bottom; /* 画像の表示位置を指定 */
background-size:cover; /* 画像のサイズを指定 */
width:100%; /* 横幅のサイズを指定 */
height:400px; /* 縦幅のサイズを指定 */
}
実行結果:
bacground-sizeプロパティで背景画像の表示サイズ変更方法を覚えるのも大切ですが、あわせて背景画像の設定について網羅的に覚えておくのがおすすめです!
背景画像の設定に特化して以下記事で詳しくまとめているので、詳しく知りたい方はぜひ見てみてくださいね!

まとめ
今回は、background-sizeプロパティの概要・使い方について解説しました。背景画像のサイズ指定は、WEBアプリ開発をする際のトップ画面・アプリ紹介ページなどを作るときに使うケースが多いです。使い方も簡単なので、ぜひ使ってみてくださいね!











