皆さんは、cssで画面の要素に影を付ける方法を知っていますか?テキスト・画像・ボタンなどを使う場合は、アプリの使い勝手をあげるためにも影を使う方法を覚えておくと便利です!そこで今回は、
- cssで影を付ける3つの方法とは?
- 「box-shadow」をつかって最もシンプルに影を付ける方法
- 「drop-shadow」をつかって画像のサイズに合わせて影を付ける方法
- 「text-shadow」を使って文字に影を付ける方法
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
cssで影を付ける3つの方法とは?
最初に、cssで影を付けるための方法について解説します!影を付ける方法は、大きく分けて3種類あります。
- 「box-shadow」をつかって最もシンプルに影を付ける方法
- 「drop-shadow」をつかって画像のサイズに合わせて影を付ける方法
- 「text-shadow」を使って文字に影を付ける方法
影を付けたときのサンプル:


つけたい影の目的に合わせて使い分けていく必要があるので、それぞれ詳しく解説しますね!
「box-shadow」をつかって最もシンプルに影を付ける方法
まずは、box-shadowの使い方についてです。cssで影を付けるとき、一番使われている方法です。使い方は、次のとおりです。
使い方:
box-shadow: 横の位置 縦の位置 影のぼかし度 影の広さ 色;
横の位置、縦の位置は、影が表示される位置を指定します。プラスの値、マイナスの値によって以下のように位置が変わります。
- 横の位置:プラスの値:右、マイナスの値:左
- 縦の位置:プラスの値:下、マイナスの値:上
また、影のぼかし度と影の広さは、影の見た目を決める数値です。ぼかし度が大きくなればぼかしが強くなり、影の広さを大きくすれば影自体が大きくなります。全ての数値は、pxで指定します。
言葉だけだとわかりにくいので、簡単なサンプルを用意しました。
サンプルコード – HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>shadowサンプル</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<img src="image.png" class="sample-box-shadow">
</body>
</html>
サンプルコード – CSS:
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
}
実行結果:

このように、簡単に画像に影を付けることができます。ちなみに、上記で説明した方法以外にも便利な使い方はたくさんあるため、box-shadowの詳細について知りたい方は以下を見てみてくださいね!

「drop-shadow」をつかって画像のサイズに合わせて影を付ける方法
つぎは、drop-shadowの使い方についてです。box-shadowと同じように、次のように使います。
使い方:
filter: drop-shadow(左右の位置px 上下の位置px ぼかし具合px 色);
左右の位置と上下の位置は、元の画像から影がどの位置にあるのかを指定する数値です。box-shadowと同様に、プラスの値で右と下、マイナスの値で左と上にずれた位置に影が表示されます。
ぼかし具合は、影の輪郭がどのくらいぼやけているかを指定し、全てpxで指定することができます。box-shadowとの大きな違いは、画像のサイズに合わせて影を設定できることです。
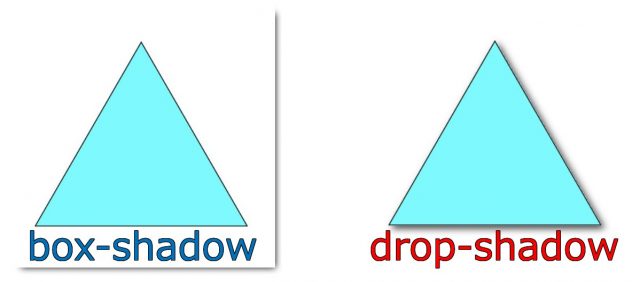
「box-shadow」と「drop-shadow」の違いがわかる図:

上記の画像のように、画像に合わせて影を付けることができるため、画像自体を強調したいときにもとても使える方法です!こちらも簡単なサンプルを用意しました。
サンプルコード – HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>shadowサンプル</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<img src="image.png" class="sample-drop-shadow">
</body>
</html>
サンプルコード – CSS:
.sample-drop-shadow{
filter:drop-shadow(5px 5px 5px #4e4e4e);
}
実行結果:

drop-shadowは画面にこだわりたいときにとても使える方法なので、ぜひ使いこなしてみてくださいね!ちなみに、上記で説明した方法以外の詳細について以下で詳しく解説しています。興味がある方は、見てみてくださいね!

「text-shadow」を使って文字に影を付ける方法
つぎは、text-shadowの使い方についてです。今までお伝えしてきたbox-shadow、drop-shadowとはことなり、文字に影を付ける方法です!使い方は、次のとおりです。
使い方:
text-shadow:横の位置 縦の位置 ぼかし具合 色;
box-shadow、drop-shadowと同様に、プラスの値で右と下、マイナスの値で左と上にずれた位置に影が表示されます。ぼかし具合は、影の輪郭がどのくらいぼやけているかを指定し、全てpxで指定することができます。こちらも簡単なサンプルを用意しました。
サンプルコード – HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>shadowサンプル</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<p class="sample-text-shadow">Text-Shadow-Sample</p>
</body>
</html>
サンプルコード – CSS:
.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
}
実行結果:

LP(サービス紹介用のWEBページ)や、WEBサービスのトップページなどで文字に強調表現を入れたいときに、画像を加工して文字を作らずcssのみで影を付けることができるので、とても便利です。使い方も簡単なので、ぜひ使ってみてくださいね。
ちなみに、上記で説明した方法以外の詳細について以下で詳しく解説しています。興味がある方は、見てみてくださいね!

まとめ
今回は、cssでshadow(影)を付けるための3つの方法について解説しました。影があるだけで画面の要素が途端におしゃれになり、使い勝手が上がります。今回解説した方法は使い方も簡単なので、ぜひ使ってみてくださいね!









