unityを使っているとスクリプトで画面操作を行いたいことってありますよね。
この記事では、
・画面サイズの取得方法
といった基本的なことから、
・画面サイズを画面に合わせて動的に変える方法
などの少し応用的なことまでわかりやすく解説します!
画面サイズの取得方法
画面サイズを取得する方法としては、主に二つの方法があります。
Screen.width, heightを使った方法とScreen.CurrentResolution.width, heightを使った方法です。
それぞれ説明していきましょう。
Screen.width, height
これはユーザーが見ているゲーム画面のサイズを取得します。
これだけではわかりにくいと思うので、実際に画面サイズを取得してみましょう。
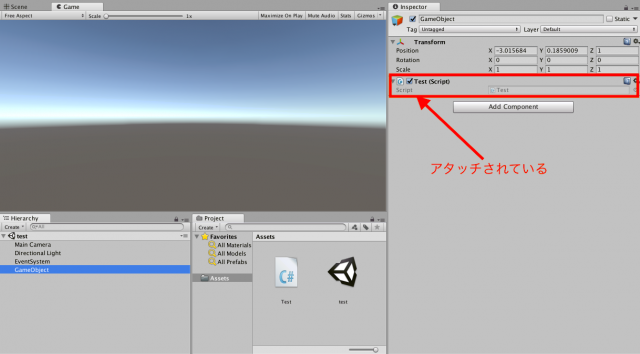
unityで適当なオブジェクトとスクリプトを作って、オブジェクトにスクリプトをアタッチしてください。

私の場合からのオブジェクトにアタッチしたので、画面にオブジェクトは出ていません。
それではコードを書いていきましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test : MonoBehaviour {
private void Start()
{
Debug.Log("Screen Width : " + Screen.width);
Debug.Log("Screen height: " + Screen.height);
}
}
これはスタートした時に画面サイズを取得し、その値をログ出力するコードです。
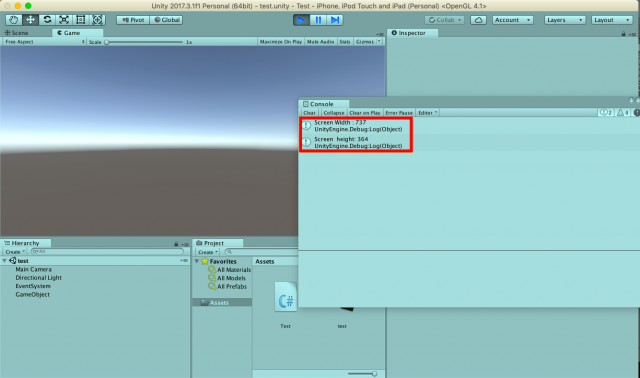
実行結果は、

表示されているゲーム画面は横幅が737ピクセル、縦幅が364ピクセルということを表しています。
次に画面サイズを大きくして実行してみましょう。
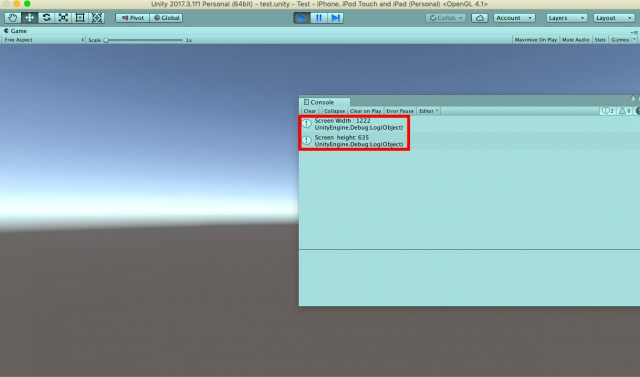
実行結果は、

このゲーム画面は横幅が1222ピクセル、縦幅が635ピクセルです。
先ほどよりも取得した値が大きくなりましたね!
このようにScreen.width, heightはユーザーが見ているゲーム画面のサイズを取得するのです。
Screen.CurrentResolution.width, height
Screen.CurrentResolution.width, heightを扱っていきます。
これはゲームを起動しているスマホやpcのディスプレイサイズを取得します。
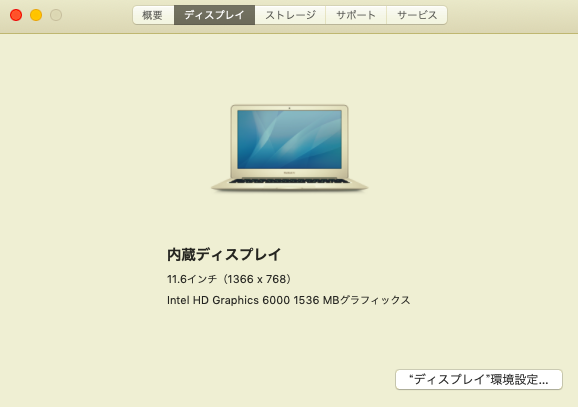
私はディスプレイの大きさが1366 × 768のpcで実行しますので、Screen.CurrentResolution.width, heightを使えば1366 × 768が取得されるはずです。

実際に1366 × 768が取得されるか確認してみましょう。
今回使うコードは、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test : MonoBehaviour {
private void Start()
{
Debug.Log("Screen currentResolution : " + Screen.currentResolution);
}
}
スタートしたらScreen.currentResolutionでディスプレイサイズが取得され、ログ出力されます。
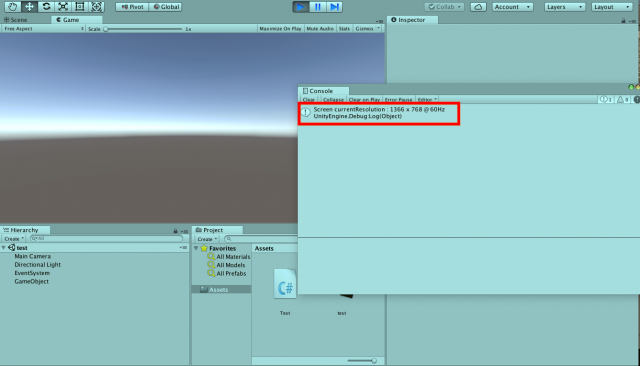
実行結果は、

私のpcのディスプレイサイズである1336 × 768が取得されていますね!
動的に対応させてみよう
それでは、様々な画面サイズに対応させてみましょう。
今回は画面のアスペクト比が9:16のものを、他の大きさにも対応できるようにしてみます。
アスペクト比とは縦と横の比率のことです。
9:16だと標準のiphone8などに対応させることができます。
他の大きさにしたい場合は、変更しても問題ないです。
h3下準備
それでは実際にやっていきましょう。
今回はスクリプトを用いてcameraを制御することで異なる大きさに対応させます。
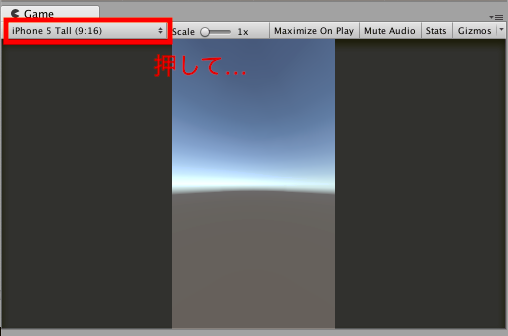
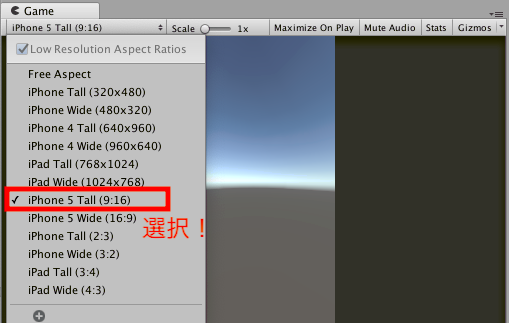
まずはアスペクト比を9:16に変更しましょう。
ゲームビューで変更できます。


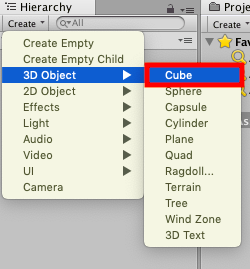
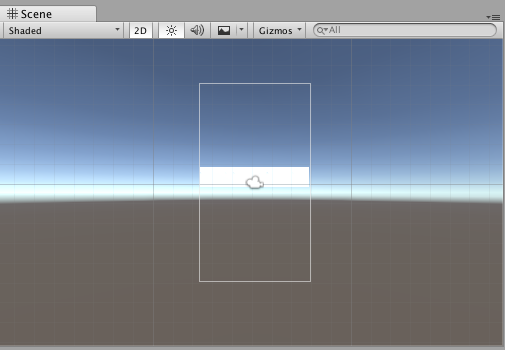
次に画面の大きさを変えられたか判断するために目印を置きます。
私は3Dオブジェクトのcubeにしました。

目印を置いたら、横幅いっぱいになるように大きさを調整します。

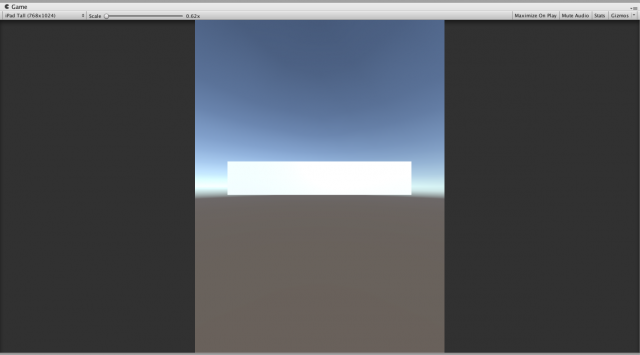
この状態で、画面の大きさを変えてみましょう。
わかりやすくするためにipad Tallを選択します。
ちなみにipad Tallは「初代ipad」と「ipad2」を縦にした時の画面の大きさです。
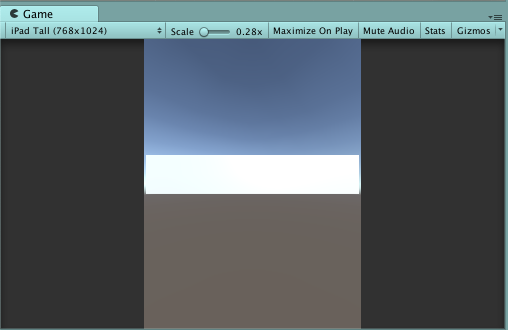
実際に変更すると、

先ほどまでは横幅いっぱいに映っていたのにスペースができてしまいましたね。
スクリプトを作って異なる画面サイズにも対応できるようにしましょう。
h3スクリプトで制御
スクリプトを作ってカメラにアタッチしましょう。
それではコードを書いていきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class camera : MonoBehaviour {
//最初に作った画面のwidth
public float defaultWidth = 9.0f;
//最初に作った画面のheight
public float defaultHeight = 16.0f;
void Start()
{
//camera.mainを変数に格納
Camera mainCamera = Camera.main;
//最初に作った画面のアスペクト比
float defaultAspect = defaultWidth / defaultHeight;
//実際の画面のアスペクト比
float actualAspect = (float)Screen.width / (float)Screen.height;
//実機とunity画面の比率
float ratio = actualAspect / defaultAspect;
//サイズ調整
mainCamera.orthographicSize /= ratio;
}
}
この状態で実行してみると、

スペースがなくなって、9:16の時と同じ見た目になりましたね!
それではコードの解説をしていきましょう。
float型の変数defaultWidthとdefaultHeightは最初に作った画面の比率を入れます。
最初に作った画面の比率は横を9とした時、縦は16でしたので、その値を初期値として格納しておきます。
他の画面サイズで作っていた場合はその比率を入れましょう。
これらの変数はwidthをheightで割って使うので、比率ではなく300ピクセルなど実際の値を格納しても問題ありません。
割った値は変数defaultAspectに格納します。
変数actualAspectにはScreen.widthとScreen.heightを用いて、ipadやiphoneなど実際の画面のwidthをheightで割った値が入ります。
Screen.widthとScreen.heightはint型を返すので、float型に変換しておきます。
変数ratioにはサイズ調整を行うために、actualAspectをdefaultAspectで割った値を入れておきます。
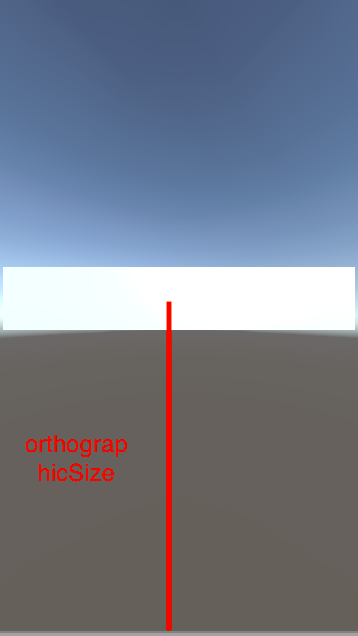
最後に画面サイズをratioで割ることで、サイズを調整します。
ここで使っているorthographicSizeとは画面の下半分のことです。

ratioで割ることで画面が大きすぎる場合は小さく、小さすぎる場合は大きくなるように調整します。
まとめ
いかがでしたか?
今回はunityの画面サイズについて扱ってきました。
画面サイズを様々なデバイスに対応させる場合、画面サイズについての理解が必要なのでぜひ理解しておいてください。









