この記事では、初心者がMonacaでアプリ開発する方法を解説します。
こんにちは!ライターの灰猫です。
突然ですが、あなたはアプリを作ってみたいと思ったことはありませんか?
でもプログラミング初心者の方だと
「なにから始めたらいいのかわからない…」
「開発環境を整えるのだけでも大変そう…」
と思ってしまいがちですよね。
確かに、まったくの初心者の方がいちからアプリを作成するのは簡単なことではありません。
しかし、それを叶えてくれるサービスがあるのをご存じですか?
「Monaca」というWEBサービスを使えば初心者でもアプリを作ることが可能なのです。
そこで今回はこの「Monaca」を使って初心者でも挫折せずに1ヶ月でアプリ開発をする方法をご紹介したいと思います。
- Monacaはハイブリッドアプリが開発できるWebサービス
- Monacaはローカル環境で開発が可能
- Monacaでのアプリ開発にはプログラミング言語のスキルが必須
まずはじめに
Monacaとは?

Monacaとは、簡単に言うと
「ハイブリッドアプリ」を作成することができるWEBサービスです。
本来ならiOSは「swift」、Androidは「Java」という言語を使用して別々にアプリが開発されますが、この「Monaca」ならひとつのコンテンツを作るだけでそれぞれに対応したアプリが作れてしまうのです。
IDE(統合開発環境)がクラウド上で用意されているので、なにもわからないという初心者でもブラウザがあればアプリ開発ができる環境が整います。
Monacaが初心者でもアプリ開発できる理由
無料で利用できる
「Monaca」は基本的には誰でも無料で利用できます。有料のプランもありますが、初心者の方は無料プランで充分にアプリ開発ができてしまいます。
ブラウザがあれば開発環境が整う
「Monaca」の最大の特徴がクラウド上で開発できるということです。
本来ならエディタやコンパイル、デバッグ、ビルドができる開発環境が必要になりますが、「Monaca」ならブラウザさえあればアプリが開発可能になります。
開発環境を整えるだけでも初心者にとっては挫折のポイントとなりがちですので、これもまた初心者にとっては嬉しい機能です。
サンプルアプリやテンプレートを利用できる
アプリを一から作ろうとするとかなりの手間と時間がかかってしまいますが、「Monaca」ならサンプルアプリのコードやテンプレートが利用できるので一から設計する必要がありません。
もちろんオリジナルのアプリをいちから作成することも可能です。
Monacaの特徴
ローカル環境でも開発可能(有料)
有料のプランを使うとローカル環境での開発も可能になります。無料のプランでも30日間は無料でローカル開発環境を試すこともできます。
Gitなどのバージョン管理ツールも併用可能
プログラムを作るうえで大切なバージョン管理ですが、Gitなどの有名なシステムを併用することができます。今やプログラマ必須のシステムなので、詳しく知りた人はこちらの記事を読んでみてください。

実機のテストが可能
iPhoneやAndroid端末でのアプリの動作テストを簡単に行うことができます。プログラムを変更するたびにアプリをインストールし直す必要がなく、プログラムを保存するだけでリアルタイムでの実機テストが可能なのです。
さらに、WEB制作の基礎知識があればアプリ開発が可能なため、プログラマのいない企業などでも導入されている例もあります。
「Monaca」を使うことによって開発効率がぐんとアップするので、アプリ開発の現場でも注目されているのです。
Monacaで挫折せず1ヶ月でアプリ開発する方法
ここまでで説明してきたように、「Monaca」を使えば、アプリ開発に本来必要になってくる高度な技術スキルや知識がなくとも簡単なアプリケーションなら作れてしまうのです。
それこそ今までアプリ開発などの経験がないような初心者でも1ヶ月で作成できてしまいます。
では具体的な手順をお話ししていきましょう。
1. Monacaを使う上で知っておきたい最低限の知識を知る
初心者でもアプリ作成ができるとはいうものの、「HTML」「CSS」「JavaScript」に関する基本的な知識は持っておいた方が挫折しにくいです。
これらがどのようなものなのか、まだ知らない人はこちらをご覧ください。



2. Monacaに登録する

「Monaca」はクラウド上でのサービスなので登録が必要になります。
まずは、こちらの記事を参考にして登録してみましょう。

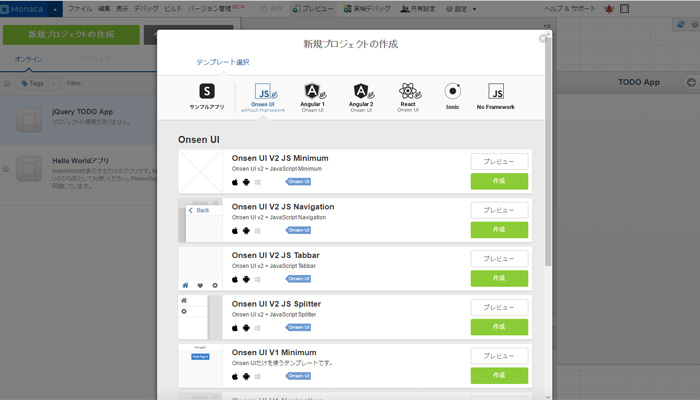
3. プロジェクトを作成する
登録が済んだら新規ファイル=プロジェクトを作成してみましょう。
公式サイトに詳しい手順がありますのでこれを見ながら作成していくと確実です。
公式サイト:プロジェクトの作成
ログインして「新規プロジェクトの作成」ボタンを押すだけでサンプルアプリなどを開くこともできます。

このようにブラウザだけで必要な環境を整えることができます。ソフトをダウンロードしたり、インストールする必要もありません。
使い慣れたソフトなどを使ったローカル環境での開発にも対応しているので、自分に合わせた環境を構築できるのも「Monaca」の魅力です。
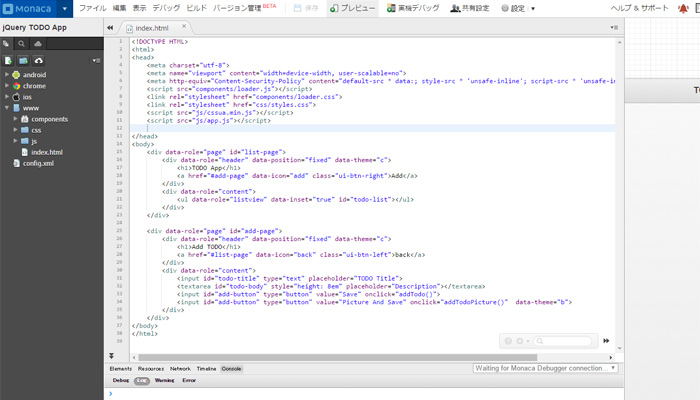
4. サンプルアプリなどを利用してアプリを作る
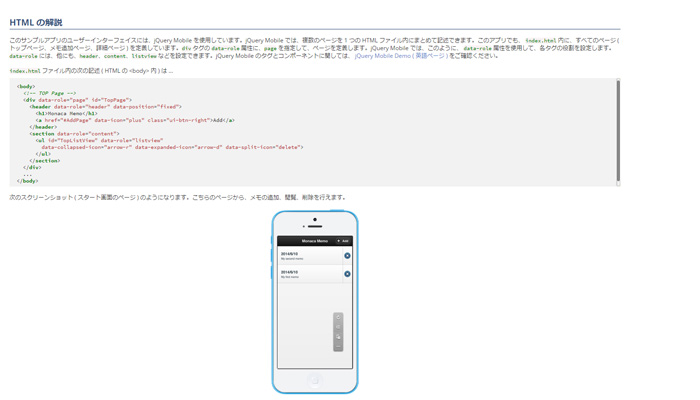
「Monaca」の公式サイトにはサンプルアプリやテンプレートなどのコードが載っていますので、初心者の方はそれをコピペしてアプリを作ってみましょう。

このサンプルコードを、先ほど作ったプロジェクトにコピペしていきます。
コードの解説もあるのでプログラミングの知識があまりない方でもなんとなく意味を理解できるかと思います。
なお、IT企業への転職や副業での収入獲得を見据え、独学でアプリの開発スキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
5. コピペで「OnsenUI」を使ってみる

UIとはボタンやメニューなどのユーザーが操作する部分のことを指します。UIのデザインをするのも初心者には一苦労ですが、「Monaca」はそれすらもコピペで簡単に導入できるようになっています。
「OnsenUI」とは?
OnsenUI とは, Web 上でアプリっぽい UI を表現できる
JavaScript/CSS(主にCSS)フレームワークです.
驚くほど簡単にネイティブと見分けの付かない UI を Web 上で構築することができます.
こちらのサイトではコピペで使える「OnsenUI」を利用して「Monaca」でアプリを制作する方法が書かれていますので参考にしてみてください。
6. 実機でテストする

アプリ開発にとって重要なのが、実機を使ったテストです。デバッグと呼ばれる作業で、実際にアプリを操作して不具合がないか確かめます。
このデバッグという作業が初心者が挫折するポイントでもあります。
「うまくアプリが作動しない…」
「実機にいちいちアプリを入れる作業がめんどう…」
という悩みも最初のうちは出てきます。
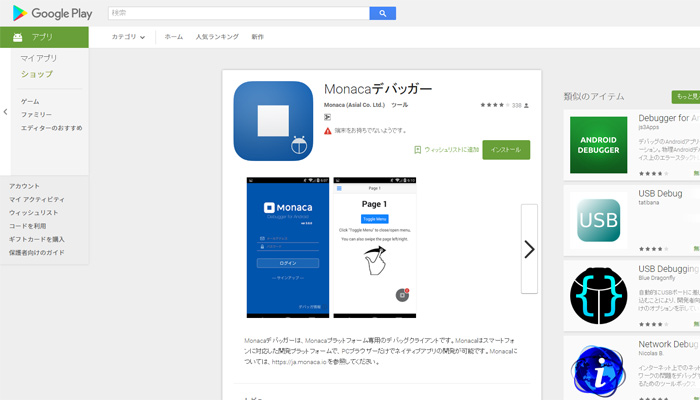
しかし、「Monaca」には専用のデバッガーアプリがあるのでそれをインストールするだけでリアルタイムでのデバッグが可能になります。
バグを発見して修正した時にも保存するだけで、実機のアプリに同時に反映されるのですぐに動作を確認できるようになります。
クラウド上で開発しているからこそのメリットですね。
いちいちアプリをインストールし直したり、めんどうな作業が必要ないので、初心者でもデバッグ作業をスムーズに進めることができるのです。
7. デバイスごとのファイルを作成(ビルド)

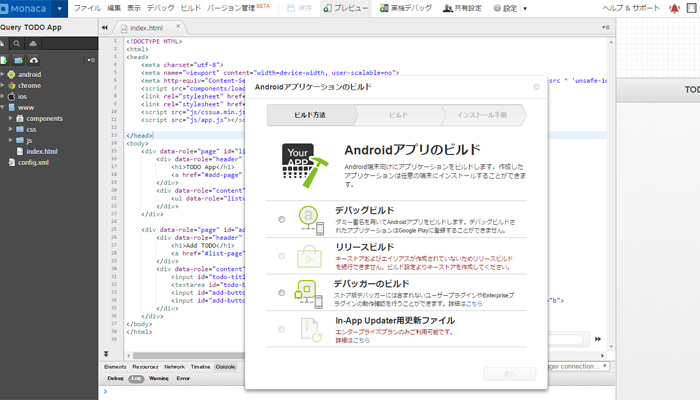
作成したアプリを「アプリ」として使うためには「ビルド」という作業が必要になります。
本来なら別々の言語で作成されているiOSやAndroidのアプリですが、「Monaca」で作成したアプリならひとつのコンテンツからそれぞれのOSに対応したアプリのファイルを「ビルド」することができます。
そのため、OSごとに別々の開発をする必要がありません。
しかし、ビルドするために必要な設定などがありますので詳しくは公式サイトなどで確認しましょう。
公式サイト:Monaca アプリのビルド
8. マーケットへ登録する

「Monaca」で作ったアプリはiTunesやGooglePlayのマーケットへ登録することもできます。
アプリを作成したいと思っている人の大半はマーケットへの登録をして全世界のユーザーに配布してみたいと考えているのではないでしょうか?
その夢をも叶えてくれるのが「Monaca」というサービスなのです。
初心者から本格的なアプリ開発までできてしまうWEBサービスなので、企業なども採用しているのが納得できますよね。
最初は初心者でもアプリ配信者として活躍することもできるのでぜひチャレンジしてみてください。
それでもMonicaを挫折してしまうと考えるあなたへ
今回の記事では、Monicaを1ヶ月でアプリ開発する方法を解説してきました。とはいえ、
という方もいらっしゃると思います。1ヶ月でアプリ開発を成し遂げるにはそれなりの労力がかかりますし、理解しなければいけないこともそれなりに多いです。
そう思ってしまう方もいらっしゃると思いますが、独学すると少なからず挫折してしまう方が出てしまうことは避けられません。ある一定数の方は記事を読んで学んでも挫折してしまうこともあると思います。
そんな努力家な方に向けて、手前味噌ではありますが侍エンジニアの無料カウンセリングを受講してみてはいかがでしょうか?
そんな方もいらっしゃると思いますが、侍エンジニアでは押し売りの営業は一切ありません。
営業ポリシーとして弊社侍エンジニアでは、単にプログラミングスクールに通うことをおすすめしていません。あなたに合った最善の選択肢が「独学でプログラミングを学ぶこと」であれば、むしろ独学をおすすめしたいと考えています。
そのため本当にご気軽に、無料カウンセリングを受講して、学習にお役立ていただければと思います!
また、無料カウンセリング受講者全員に以下「豪華3大特典」のプレゼントをしています!
- 「最短1ヶ月で開発ができる学習方法」電子書籍(非売品)
- 効率的なオリジナル学習カリキュラム
- 未経験の転職を可能にするキャリアサポート
無料カウンセリングはオンラインでも受講可能なので、ご気軽にご予約ください。
↓以下のカレンダーから約1分で予約完了できます!
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。














