JavaScriptのエラーってそもそもどうやって対処したらいいの?
修正する方法をもっと効率化したい
なぜか修正したソースコードが反映されていない
JavaScriptのプログラミングを始めるうちに、少しずつソースコードを修正する頻度も多くなってくるでしょう。
しかし、エラーの意味が分からなかったり対処法をどうしたらいいのか悩んでいる人も少なくありません。また、せっかく修正したソースコードも正しく反映されずに困ったことはないでしょうか?
こんにちは!ライターのマサトです。
この記事では、初心者でも今日からJavaScriptの修正方法をマスターする手順について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
- JavaScriptエラーの意味を知りたい方
- 効率の良いソースコードの修正方法を知りたい方
- 修正した内容を正しく反映したい方
JavaScriptのエラーについて
この章では、JavaScriptで発生するエラーの種類について大きく2つに切り分けて考えてみましょう。
主に、文法エラーと論理エラーについて学んでいきます。
文法エラーの対処法
初心者でもっとも起きやすいエラーというのがこの文法エラーで、これは簡単に言うとタイプミスが原因になることが多いです。
しかしながら、ほとんどの文法エラーについては何らかのエラーメッセージが出力されるため、間違いに気づきやすいのが特徴です。落ち着いてどの箇所に間違いがあるのかを見つければ対処は簡単です。
例えば、次の例を見てください!
const btn = document.getElementById('btn');
bt.addEventListener('click', function() {
console.log('ボタンがクリックされました!');
})
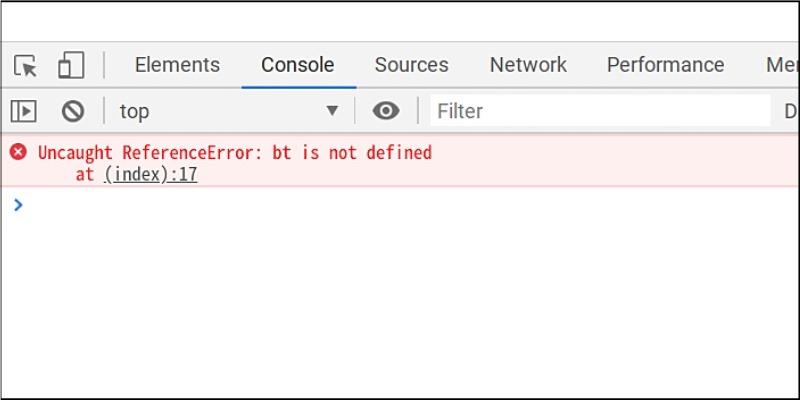
この例はボタン要素を取得して、クリックされたらコンソールログへ文字列を出力するというものです。ところが実行すると以下のようなエラーメッセージが出力されるはずです。

今回のエラーメッセージは次のようなものです。
Uncaught ReferenceError: bt is not defined
基本的に英語でエラーメッセージが出力されるので最初は分からなくて混乱しそうになりますが、落ち着いて英語を翻訳してみると解決策が見えてきます。この場合はbtというのが定義されていません!というエラーメッセージですね。
さて、btというのは何でしょうか?
そこで、もう一度ソースコードを見てみると取得したボタン要素を変数btnに格納しているはずなのに、イベント処理ではbtに対して記述しているのに気づきます。つまり、変数btnをタイプミスしてbtと記述していたわけです。
このように、たいていの文法エラーはどこかをタイプミスしていたり、定義されてない変数などを使用していることが原因の場合が多いわけです。
論理エラーの対処法
次に、論理エラーについて見ていきましょう!
一般的にプログラムのバグが起きやすいのがこの論理エラーで、文法エラーのように何らかのエラーメッセージが出力されないところが難しい点です。
こちらもまずはサンプル例を見てみましょう!
let result = 0;
for(let i=0; i>10; i++) {
result += i;
}
console.log(result);
実行結果
0
この例は、for文を使って1から9までの数字を足し算するという処理です。特にエラーメッセージも出力されないので問題ないように想いますが、実行結果に注目してください。
期待している結果と実際の結果は以下の通りです!
- 期待している結果:45
- 実際の結果:0
ソースコードをよく見るとfor文の条件式がi>10となっています。正しくはi<10と記述しなければ繰り返し処理になりませんよね。
このようにプログラム自体は正常に動作するものの、期待している処理が行われていないというのが論理エラーの難しいところです。基本的にはconsole.logなどで途中の結果を見えるようにしたり、テストを記述するというのが一般的な解決策になるでしょう。
Console.logの使い方
この章では、デバッグなどにもよく使うconsole.logの活用方法について見ていきましょう!
主に、パフォーマンス・HTML要素について学んでいきます。ちなみに、console.log()の基本的な使い方については次の記事でまとめているので合わせて参考にしてみてください。

console.time()でコードのパフォーマンスを分析する
console.time()を使うと任意の範囲で処理されているプログラムの実行時間を計測することができます。コードのパフォーマンスを知るための指標の1つとしても有効活用できるでしょう。
例えば、簡単な繰り返し処理を計測するには次のように記述します。
let result = 0;
console.time('test');
for(var i=0; i<1000; i++) {
result += i;
}
console.timeEnd('test');
実行結果
test: 2.56884765625ms
この例では、for文を利用して1000回の繰り返し処理にかかる実行時間を計測しています。
console.time()からconsole.timeEnd()までの範囲で、実際に処理されているプログラムの実行時間を計測できる点に注目してください。引数に設定している文字列が1つのグループを意味しており、これにより複数の計測が可能になっています。
console.dir()でHTML要素をチェックする
console.dir()を使うとオブジェクトの構造を見やすいカタチで出力してくれるのですが、特にHTML要素がどのような構造のオブジェクトなのかを可視化する時に便利です。
例えば、単純なp要素を取得して通常のconsole.log()で出力してみましょう。
<body>
テキスト
</body>
実行結果
テキスト
実行結果に注目してください。基本的にはp要素のタグがそのまま出力されるでしょう。
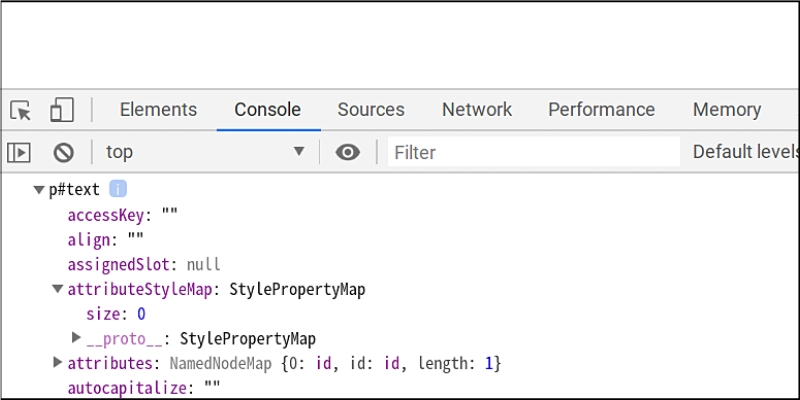
今度は同じことをconsole.dir()を利用して実行してみます。
<body>
テキスト
</body>
実行結果は以下のようにオブジェクト構造として出力されているのが分かります。

これにより取得したHTML要素がどのようなプロパティやメソッドを持っているかを把握したり、JavaScriptで操作した処理が期待通りに動作しているかを確認しやすくなるというわけです。
ChromeDevToolsの使い方
この章では、ChromeブラウザのDev Toolsを使った基本的なデバッグ手法について見ていきましょう。
主に、ソースコードの編集・修正やコードの整形について学んでいきます。ちなみに、ChromeブラウザのDev Toolsの基本的な使い方については次の記事で体系的にまとめているので参考にしてみてください。

Sourceタブからソースコードを編集する
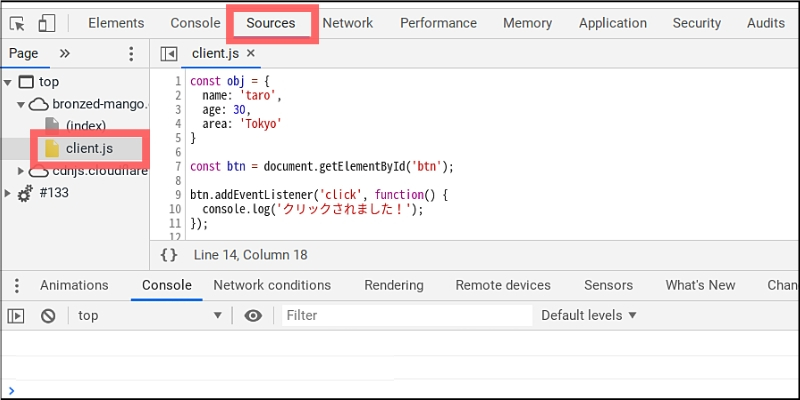
ChromeブラウザのDev Toolsには【Source】タブが提供されているのですが、このタブでJavaScriptファイルを選択するとソースコードを編集することができます。
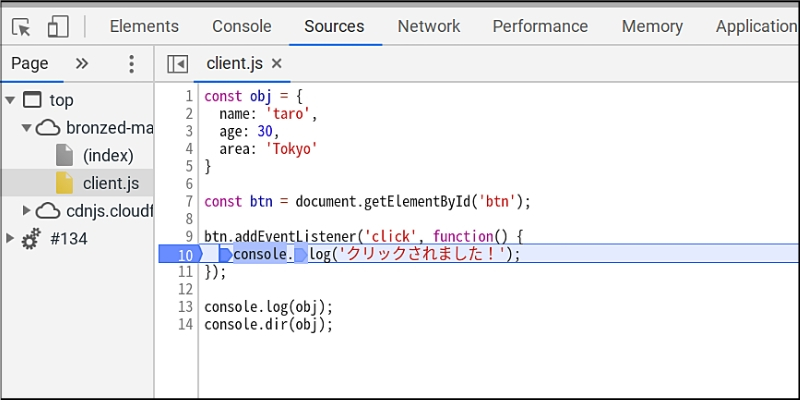
例えば、以下のJavaScriptではボタン要素をクリックしたら文字列を出力するソースコードであることが分かります。

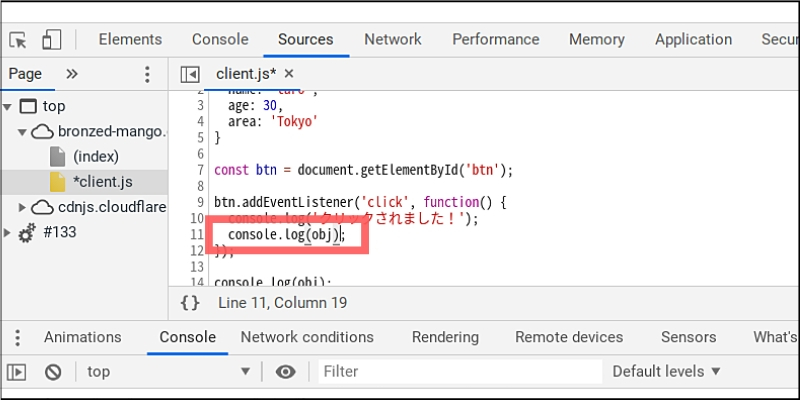
そこで、このクリックイベント処理にすでに定義されているオブジェクトの中身を出力するコードを追記してみましょう。

「Ctrl + S」で編集したソースコードを一時的に保存します。
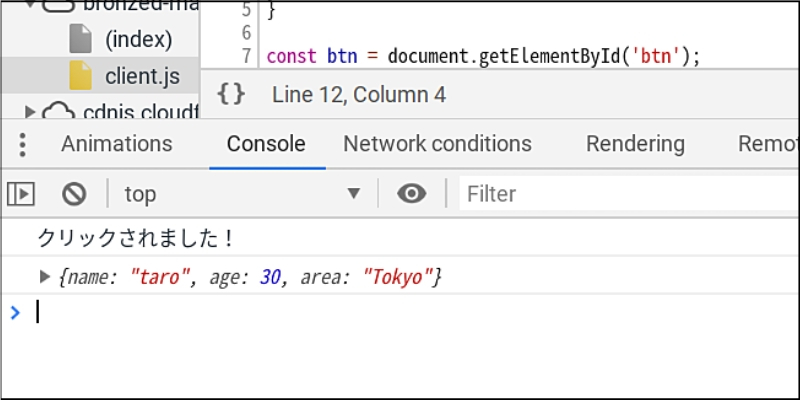
その後、ボタンをクリックすると文字列とオブジェクトの中身を出力しているのがわかりますね。

このようにSourceタブを活用すると、Dev Tools上でコードを編集して実行できるのでちょこっと修正してどのような結果になるかを確認するなら効率の良い方法となるでしょう。
ブレークポイントを利用した修正方法
ChromeのSourceタブに表示されたソースコードは、1クリックでブレークポイントを設定することができます。
昔はソースコード内にdebuggerというステートメントを記述してブレークポイントの代わりにしていましたが、Chrome Dev Toolsを使えば記述の必要はありません。また、あとでdebuggerの削除を忘れることもないでしょう。
方法は簡単で、JavaScriptコードを表示したらブレークポイントを設置したい行番号の箇所をクリックするだけです。

これでブラウザを再読込みすると、クリックした箇所でプログラムが止まるようになります。複数のブレークポイントを設定している場合は、順番に設置した箇所のコードがステップ実行されるので便利です。
圧縮されたコードを整形する
JavaScriptの外部ライブラリやビルドツールなどで圧縮されたソースコードを、圧縮前の元の状態に展開して整形できる機能をDev Toolsは標準で提供しています。
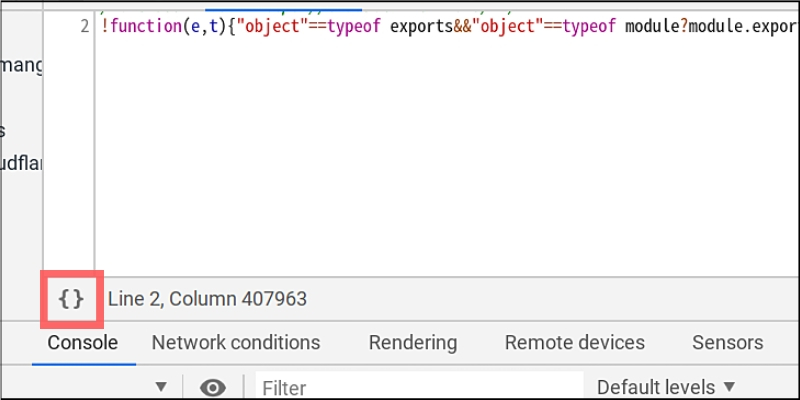
使い方は簡単で、Sourceタブで表示されたJavaScriptコードの下段にある{ }アイコンをクリックするだけです。

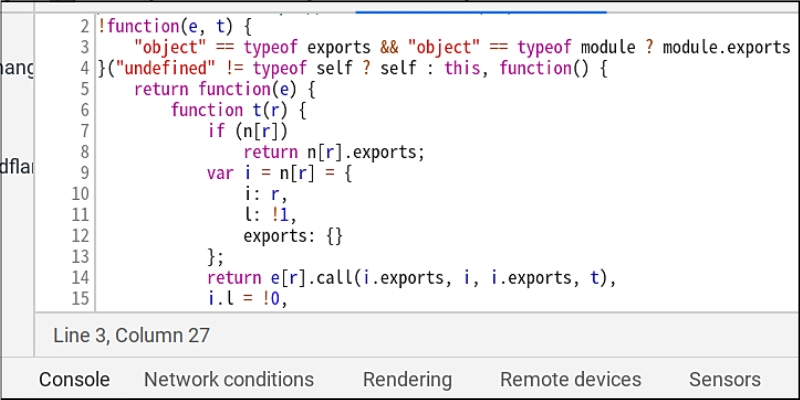
すると、整形されたプログラムが新しいソースコードタブとして表示されます。

何か不具合が起きた時に、デバッグする目的でソースコードを読みやすくしてくれるので重宝するでしょう。
修正内容が反映されない?
この章では、せっかく修正・編集したJavaScriptプログラムが正しく反映されていないケースの解決方法を見ていきましょう。
主に、Cache BustingとDev Toolsを活用したキャッシュの無効化手順について学んでいきます。
CacheBustingでJavaScriptを毎回読み込む方法
ブラウザで外部スクリプトなどを読み込むと、それらのファイルはキャッシュされてブラウザに保存される仕組みがあります。そのため、同じファイル名でソースコードを編集しても過去にキャシュされているファイルが読み込まれるわけです。
これではいくら編集しても反映されませんよね?
そこで、修正したファイルを新しいファイルだとブラウザに認識してもらうための方法としてCache Bustingという手法があります。
例えば、次のようなJavaScriptファイルを読み込んでいるとします。
このファイルを編集したあとに、ファイル名に続けて?date=****のような記述を追記するのです。(日付部分は適当な数字でも構いません)
上記の例ではファイル名に続けて日付を追記しています。このような記述をすることで同じファイルを編集しているのだけど、ブラウザには違うファイルだと認識してもらうことでキャッシュを回避することができるというわけです。
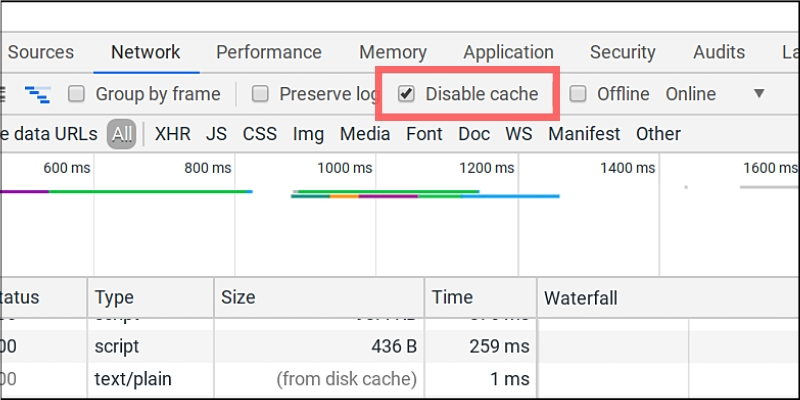
ChromeDevToolsでキャッシュを無効化する方法
Chrome Dev Toolsを使えば、前章のようなCache Bustingを使わなくても簡単にキャッシュを無効化する方法があります。
それは、NetWorkタブにある【Disable cache】という項目にチェックを入れるだけです!

たったこれだけの手順ですが、Dev Toolsを表示している間はキャッシュを無効化してくれるわけです。つまり、JavaScriptコードを編集すればすぐに反映されるので開発がしやすくなります。
もう一度チェックを外せば、元通りキャッシュをしてくれるようにもなるので便利ですね。
まとめ
今回は、JavaScriptの修正方法についてさまざまな手法を学習してきました。
最後に、もう一度ポイントをおさらいしておきましょう!
- エラーは大きく文法エラーと論理エラーに分けられる
- console.logやChrome Dev Toolsを活用して修正する
- コードの修正が反映されない場合はキャッシュを無効化する
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









