ちゃんとメールアドレスが入力されているか、確かめたいな。
こんにちは。HTMLやJavaScriptの開発歴8年の著者が、JavaScriptを使った入力フォームのエラーチェックの方法をご紹介します。
ショッピングサイトを眺めている時に、お問い合わせフォームなどを見たことはありませんか?
そこにはきっと名前やメールアドレスなどの入力欄があったと思います。
その時、メールアドレスを書き忘れちゃった!なんて経験、ありませんか?
私も何度か経験があります。
でも、そこは親切なWebサイト。メールアドレスの入力がないことをチェックして、きっちりと忠告してくれました。おかげでメールアドレスを書き忘れることなく、送信できたのでした。
このように、入力内容をチェックする機能はよく使われる機能です。JavaScriptを使って入力フォームの内容を受け取り、エラーがないかをチェックして、エラーがあれば画面に表示するような仕組みになっているんですね。
JavaScriptを使えば、フォームの入力値をいろいろと扱うことができるわけです。
それではさっそく、JavaScriptを使ったエラーチェックを行う方法を解説したいと思います。
今回はシンプルに、メールアドレスが入力されているかどうかをチェックする機能を実装します。
JavaScriptでフォームを扱うには
JavaScriptでフォームを扱うために、まずはHTMLで入力フォームを作成しておく必要があります。
今回はメールアドレスだけのシンプルなフォームを作りたいと思います!
メールアドレス入力欄と送信ボタンを作成
メールアドレス入力欄と送信ボタンのフォームを次のように作成します。
<html>
<head>
---- 省略 ----
</head>
<body>
<form action="xxx.html" method="get" name="mail_form">
メールアドレス:<input type="text" name="mail">
<input type="submit" value="送信">
</form>
</body>
</html>
すると、このような入力フォームが作られます。
![]()
メールアドレスはinputタグでtype="text"として作成します。そして必ず、name="mail"というように名前を書いておきます。あとでJavaScriptを使用して値を取得する際に必要になるからです。
送信ボタンは同じくinputタグで、type="submit"として作成します。ボタンの表示名はvalue="送信"という形で設定します。
これでフォームを作成することができました。準備完了です。
JavaScriptを使ってフォームの値をチェックしよう
それではいよいよ、JavaScriptを使用して入力された値をチェックしていきましょう!
JavaScriptをまだ一度も使ったことがないという方のために、基本的な部分の解説から始めたいと思います。
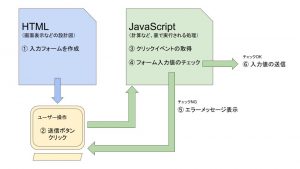
JavaScriptを使った処理のイメージ図
まず始めに、JavaScriptを使ってフォームの入力値をチェックする時、内部の動きはどのようになっているのか解説しておきたいと思います。
まずは下のイメージ図を見てください。

HTMLで入力フォームを作成し、ユーザーが送信ボタンをクリックすると、JavaScriptの処理が始まるという感じです。
HTMLが画面表示など表の動きを担当し、JavaScriptが計算など裏の動きを担当するというイメージですね。
ということは、JavaScriptで記述する処理は上図の③〜⑥となります。
それでは、この4つの動きをJavaScriptを使って作ります。
送信ボタンのクリックイベントを作成
まず一つ目の処理、送信ボタンをクリックしたという情報を受け取りましょう。
このような記述を追加することで実現できます。
<html>
<head>
---- 省略 ----
</head>
<body>
<form action="xxx.html" method="get" name="mail_form">
メールアドレス:<input type="text" name="mail">
<!-- ↓onClickイベントを追加 -->
<input type="submit" value="送信" onClick="return check();">
</form>
</body>
</html>
送信ボタンの中に、onClick="return check()"というコードが追加されました。
onClickというのは、イベントハンドラと呼ばれるもので、ユーザー操作を取得するためのものです。
今回はクリック操作を取得したいので、onClickを使いました。用途によって様々なイベントハンドラが用意されています。
そして、onClickの中にreturn check();と書いて、後述するエラーチェック処理を呼び出すようにしています。
必須入力チェック
それではonClickで呼び出しているcheck()の処理内容を書いていきましょう。
次のようなコードを追加します。
<html>
<head>
---- 省略 ----
<!-- ↓JavaScriptの処理を追加 -->
<script type="text/javascript">
function check(){
if (mail_form.mail.value == ""){
//条件に一致する場合(メールアドレスが空の場合)
alert("メールアドレスを入力してください"); //エラーメッセージを出力
return false; //送信ボタン本来の動作をキャンセルします
}else{
//条件に一致しない場合(メールアドレスが入力されている場合)
return true; //送信ボタン本来の動作を実行します
}
}
</script>
</head>
<body>
<form action="xxx.html" method="get" name="mail_form">
メールアドレス:<input type="text" name="mail">
<!-- ↓onClickイベントを追加 -->
<input type="submit" value="送信" onclick="return check()">
</form>
</body>
</html>
これで、エラー時にはこのようなメッセージが表示されるようになります。

さて、どのように記述しているのか、詳しく見ていきましょう。
まずは、<head>内に<script type="text/javascript"></script>を追加します。基本的にJavaScriptはこの中に記述することになります。
そしてfunction check()という関数を作成します。これが送信ボタンのonClickで呼び出される関数です。
次にメールアドレスの入力値はmail_form.mail.valueで取得することができます。これは、mail_formというフォームの中のmailという入力欄の値(=value)を取得するという意味を持っています。
最後に、メールアドレスの入力値をチェックします。
メールアドレスが入力されているかどうかを判断するコードは、if(mail_form.mail.value == ""){ }else{ } という形で書けます。
これは、if( )の中の条件を満たせば最初の{ }内の処理が実行され、条件を満たさなければelse{ }内の処理が実行されるというものです。
条件に一致する、つまりメールアドレスが空の場合は、alert()を使ってエラーメッセージを出力した後、return false;で送信ボタン本来の動作をキャンセルしています。
条件に一致しない、つまりメールアドレスが入力されている場合は、return ture;で送信ボタン本来の動作を実行しています。
これでJavaScriptを使ったエラーチェック処理を実装することができました!
ぜひ、実際に動かして試してくださいね。
JavaScriptイベントハンドラ一覧
今回はonClickというイベントハンドラを使用してJavaScriptの処理を呼び出しましたが、その他にもフォームで使える様々なイベントハンドラがありますので、よく使われるものを中心に一覧で紹介しておきます。
興味のある方はこれらも使ってみてください。きっとプログラミングの幅が広がるはずです。
| イベントハンドラ | 説明 |
|---|---|
| onClick | クリックした時に発動 |
| onDblClick | ダブルクリックした時に発動 |
| onChange | フォームの入力値や選択値を変更した時に発動 |
| onBlur | フォーカスが外れた時に発動 |
| onFocus | フォーカスが当たった時に発動 |
| onSelect | 入力フォームの値をマウスドラッグなどで選択した時に発動 |
| onSelectStart | 入力フォームの値をマウスドラッグなどで選択しようとした時に発動 |
| onSubmit | submitボタンをクリックした時に発動 |
| onReset | resetボタンをクリックした時に発動 |
まとめ
今回はJavaScriptを使ったフォームの入力チェックを解説しました。フォームに設定したonClickイベントからJavaScriptの関数を呼び出し、条件文を使って実現できましたね。
JavaScriptを使うと、HTMLだけではできないことが沢山できるようになります。
ぜひ、今回の内容を参考にして、いろんなエラーチェックを実装してみてください!









