この記事では、JavaScriptとスクリプトの関係性や特徴を解説します。
JavaScriptの特徴ってどんなものがあるのかな。
こんにちは。HTMLやJavaScriptの開発歴8年の著者が、JavaScriptにおけるスクリプトとしての特徴をご紹介します。
現在のWebサイト開発においては、JavaScriptの使用はほとんど必須という状況だと思います。しかし、そもそもスクリプトってどういうものかご存知でしょうか。
スクリプトとはどういうもので、JavaScriptにはどのような特徴があるのかなどの根本的な部分を理解できると、プログラミングの底力が向上しますので、是非読んでいただければと思います。
- スクリプトはコンパイル(機械語への変換)作業が必要ないプログラム言語
- スクリプトはプログラムの検証や修正が手軽にできる点がメリットな反面、処理速度が遅い点がデメリット
- Web制作を中心にJavaScriptで開発できるものは多岐にわたる
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
JavaScriptにおけるスクリプトとは
JavaScriptとはスクリプトの一種なのですが、ではそもそもスクリプトとは何でしょうか。JavaScriptを理解するために、まずスクリプトの説明をしたいと思います。
そもそもスクリプトとは
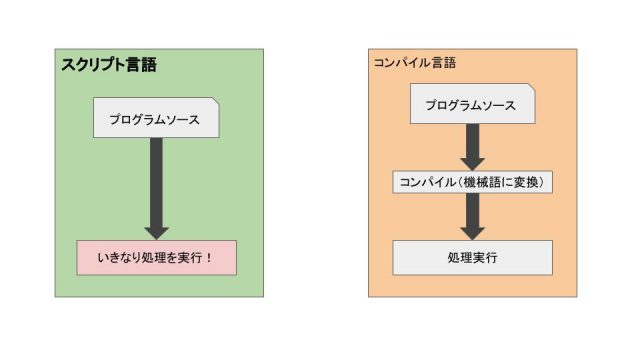
プログラム言語にはいくつかの種類があり、大きく2つ、コンパイルが必要か必要でないかで分けることができます。スクリプトとは、その中でコンパイルが必要ないプログラム言語のことを言います。
コンパイルとは、人間が理解できる言語で書かれたプログラムを、数字の0と1だけのコンピューターが直接理解できる言語、すなわち機械語に変換する作業のことを言います。スクリプトはプログラム実行時に裏で自動的にコンパイルしてくれるので、コードを書く人がコンパイル作業を気にしなくてよい言語です。

スクリプトはプログラムの中身のことだけを考えればいいので、余計なことを考える必要が無く、プログラミング作業が楽になります。ということは、JavaScriptはコンパイルを考える必要のない手軽なプログラム言語だということが言えますね!
スクリプト言語については、以下の記事でも詳しく解説していますのでぜひ参考にしてください。

スクリプトの特徴
スクリプトはコンパイル作業が不要であるため、プログラムの検証や修正が手軽にできます。しかし、逆にプログラム実行時に裏でその都度コンパイルをしているので、処理が若干遅くなります。
そういった特徴のあるスクリプトは、現在では主にWeb開発用の言語として使用されています。なぜ、Web開発なのでしょうか。
変化の速いWeb業界においては、プログラムの実行速度よりも開発のスピードが非常に大事になります。そのため、生産性の高いスクリプト言語が現在主流となっているのです。
なお、IT企業への転職や副業での収入獲得を見据えたJavaScript学習に向け、どう勉強を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
JavaScriptの特徴
では、そんなスクリプト言語のうちの一つであるJavaScriptには、どのような特徴があるのでしょうか。詳しく解説しようと思います。
JavaScriptは主にWebサイト関係で使用される
JavaScriptはスクリプト言語の中でも特にWeb開発用の言語として使用されています。もともと、JavaScriptは簡単なアニメーションなど、ブラウザ上で動的な表現ができる言語として登場しました。
そのため現在でも、入力された文字をチェックしたり、画像が定期的にスライドするようなギャラリーを作成したり、そういった画面上の動きやチェックをするために使用されることがほとんどです。今ではWebサイト作りに欠かせない技術となっていますね。
JavaScriptのメリット
JavaScriptを使用するメリットは何でしょうか。通常、プログラム開発と言えば様々な開発・実行環境を整える必要があり、一筋縄ではいかないこともあるのですが、JavaScriptならブラウザさえあれば実行環境が整うので、手軽に導入できます。
また、JavaScriptは現在あらゆるシーンで利用されており、非常に注目を浴びているプログラム言語です。そのためネット上にも情報が多く、初心者が学習しやすいというメリットも挙げられるでしょう。
手軽に始められる上に、あらゆるシーンで利用できるプログラム言語というのが、JavaScriptの最大の特徴かもしれません。
なお、IT企業への転職や副業での収入獲得を見据え、独学でJavaScriptを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
JavaScriptのこれから
JavaScriptはブラウザ上で簡単な動きを付けるために開発された言語でしたが、現在ではさらに様々なことができるようになっています。現在のJavaScript、またこれからのJavaScriptがどうなっていくのか、ご紹介したいと思います。
現在JavaScriptが使われている分野
現在のJavaScriptは、画面表示などの制御だけでなくサーバー側での処理まで行えるようになり、さらに様々なことが実現できるようになっています。そのため最近では飛躍的な進歩を遂げていて、次の分野でJavaScriptが使われています。
- 通常のWebサイト
- Webツール・Webアプリ
- Webゲーム
- ブラウザの拡張機能
- スマホアプリ
このように、Web環境を中心に、様々な分野でJavaScriptを使って開発することができるのです。
JavaScriptのフレームワーク
また、その開発環境にも様々な進化が見られます。それはフレームワークの登場です。
現在開発されているJavaScriptのフレームワークは、沢山ありすぎてどれを選ぶか迷うほどです。そこで、非常に簡単にですが現在主流のフレームワークをいくつか紹介したいと思います。
| フレームワーク | 説明 |
|---|---|
| jQuery | JavaScriptの構文が簡潔に記述できるライブラリー。現在では一番利用されている。 |
| React | 仮想DOMが利用できるライブラリー。現在人気が高まっている。 |
| Angular | 通常のアプリケーションと同じようなことができる、いわゆるモダンWebアプリケーションの構築が可能なフレームワーク。 |
| Vue.js | 仮想DOMを利用できるのが特徴的なフレームワーク。軽量で、導入も簡単であるため人気が高まっている。 |
他にもまだありますが、主流なものを挙げてみました。興味のあるフレームワークについてさらに調べてみて、自分に合うものを見つけてもらえればと思います。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
まとめ
このように、JavaScriptは現代のWebサイト、Webアプリなどに欠かせない最重要なプログラム言語の一つであることがお分かりいただけたと思います。スクリプト言語であるJavaScriptは、手軽で開発スピードが速いので、Web開発において主流のプログラム言語になれたのですね。
そしてこれからのJavaScriptについては、先ほど例に挙げたフレームワーク以外にもどんどん新しいフレームワークが開発され、主流なものが置き換わっていく見込みです。それだけ、JavaScriptやWeb開発関連の技術開発が活発で、スピード感があるということです。
スクリプト言語という特徴を踏まえた上でJavaScriptを捉えることで、理解が深まったのではないかと思います。また、JavaScriptやWeb開発環境における今後の動向にも目が離せませんね!











