この記事では、開発手順や学習方法も交え、Ruby on Railsの入門方法を解説します。
Ruby on Railsとは何?入門者でも使いこなせる?
Ruby on Railsの開発手順について、入門者向けにわかりやすく説明してほしい
「Ruby on Railsに入門しよう!」と決意しても、適切な勉強法がわからない方、RubyとRuby on Railsの違いやどちらを先に勉強すべきかわからない方がいるのではないでしょうか。
Ruby on Railsは適切な手順で学習すれば、効率的に習得できます。3ヶ月程度集中して学習すれば、Webアプリケーションの作成も可能です。
この記事では、Ruby on Rails入門者に向けて開発手順や学習ロードマップをわかりやすく解説します。Ruby on Rails入門者に向けのおすすめの教材も紹介するので、学習に役立ててください。
- Ruby on RailsはRubyのフレームワーク
- 開発はRubyとRuby on Railsのインストールから取り組もう
- HTML/CSSを学んでからRubyを学ぶと開発がしやすい
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
Ruby on Railsとは?

Ruby on Rails(ルビー オン レイルズ)は、「Ruby用のWebアプリケーション開発フレームワーク」です。
Webアプリケーションやフレームワークについて、初心者向けに解説しましょう。
Webアプリケーションとは
Webアプリケーションとは、Google社のChromeやApple社のSafariといったWebブラウザ上で動作するアプリケーションのことです。
- Gmail
- YouTube
- Amazon
- Netflix
などの有名なサービスも、Webアプリケーションに該当します。
WebサイトとWebアプリケーションとどう違うのか、曖昧な方もいますよね。WebサイトとWebアプリケーションの特徴は、下記のとおりです。
- Webサイト:情報を参照する機能が備わっている
- Webアプリケーション:「動画の投稿」「商品の購入」「動画の評価」など、ユーザーがアクションを起こせる機能が備わっている
Webアプリケーションが動作する仕組みや開発の流れを知りたい方は、こちらの関連記事を参考にしてください。

フレームワークとは

フレームワークとは、Webアプリケーション開発を効率化できるプログラムのひな形です。
Webアプリケーションを毎回ゼロから開発すると、時間や費用など多大なコストがかかります。開発に必要な枠組みや部品が用意されたフレームワークを使えば、1からコードを書く必要がありません。
またフレームワークを使えば記述方法が統一され、エラーの発生リスクを減らすことが可能です。
Ruby on Railsの特徴
Ruby on Rails入門者は下記3つの特徴を押さえておけば、学習がスムーズになります。
- MVC(Model – View – Controller)
- DRY原則
- CoC原則
それぞれの特徴を、詳しく解説します。
MVC(Model – View – Controller)

MVCは、Model(モデル)、View(ビュー)、Controller(コントローラ)の頭文字を取った言葉です。
Ruby on Railsによる開発は、「MVCアーキテクチャ」に基づきます。
MVCアーキテクチャとはアプリケーション開発を、下記の3つのレイヤーに分割して進めるシステムです。各レイヤーは、決められた処理を担当します。
- Model:データベースへのアクセスやビジネスロジックを担当
- View:画面表示や入力を担当
- Controller:ユーザーの入力に基づき、ModelやViewの制御を担当
MVCなど特有のアーキテクチャを採用していない場合、画面表示関連、データベース関連といったすべての処理を一ヵ所が担当します。
DRY(Don’t Repeat Yourself)原則
プログラミングの世界には、DRY(Don’t Repeat Yourself)原則というものがあります。Ruby on Railsも、DRY原則を設計の理念としています。
DRY(Don’t Repeat Yourself)とは、「同じプログラムを複数の場所に記述するのはやめよう」という意味です。
ひとつのファイル内に、同じプログラムをコピー&ペーストして記述するとどうなるでしょうか。問題なく動くかもしれません。
しかし同じプログラムが繰り返し記述されたファイルは、仕様が変更された際のエラー発生率や修正漏れのリスクが高くなります。
CoC(設定より規約)原則

CoC原則も、Ruby on Railsが採用する設計理念のひとつです。
CoCとは「Convention over Configuration」の略であり、「設定より規約を重視する」という意味です。
Ruby on Railsでは、ファイル名の規約・テーブル定義の規約などさまざまな規約があります。規約通りに命名することにより、フレームワーク側がファイルの生成や処理を用意してくれます。
規約に即すことでコードの記述量が少なくなるなど、開発の時間を短縮できます。
なお、IT企業への転職や副業での収入獲得を見据えたRuby on Rails学習に向け、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Ruby on RailsとRubyの違い
Rubyはプログラミング言語であり、Ruby on Railsはフレームワークです。
Rubyはオブジェクト指向型のプログラミング言語であり、1995年に日本人エンジニアでる「まつもとゆきひろ」氏エンジニアが開発しました。
Rubyは文法がシンプルなのが特徴です。「プログラミングの楽しさ」を追求して開発された言語であるため、初心者でも比較的スムーズに学習できます。
一方Ruby on Railsは、Ruby用のフレームワークです。Ruby on Railsを使えば、Webアプリケーションを簡単に開発できます。
実案件ではRuby単体でなく、Ruby on Railsを使うことが多いです。
Ruby on Railsを使うメリット

Ruby on Railsを使う最大のメリットは、開発効率が向上することです。その要因として、前述のDRY原則やCoC原則のほか、gemというライブラリを使える、という点が挙げられます。
ライブラリとは、開発でよく使うプログラムがまとまったものです。
Ruby on Railsで使えるgemのパッケージにはいくつかの種類があり、ユーザー登録機能や認証機能など、それぞれ異なる機能が備わっています。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Ruby on Railsを使った開発手順

続いて、Ruby on Railsを使ってどのように開発するのか、具体的な手順をみていきましょう。
- 1.Rubyのインストール
- 2.Ruby on Railsのインストール
- 3.アプリケーションの作成
- 4.gemの追加
- 5.コントローラの作成
- 6.ルーティングの作成
- 7.ビューの作成
手順1:Rubyのインストール
まずは、Rubyをインストールしましょう。
Windowsの場合は、下記のリンクから「Ruby+Devkit X.X.X (x64)」というものを探します。
いくつかの種類がありますが、公式サイトのおすすめのバージョンを選ぶとよいです。
今回は、Ruby+Devkit 2.7.3-1(x64)をダウンロードします。

ダウンロードしたファイルをダブルクリックすると、下の画面が起動します。「I accept the License」を選択して、Nextボタンをクリックします。

下の画面が表示されます。インストール先などを変更しない場合は、そのままInstallボタンをクリックします。

次の画面もそのままInstallボタンをクリックします。

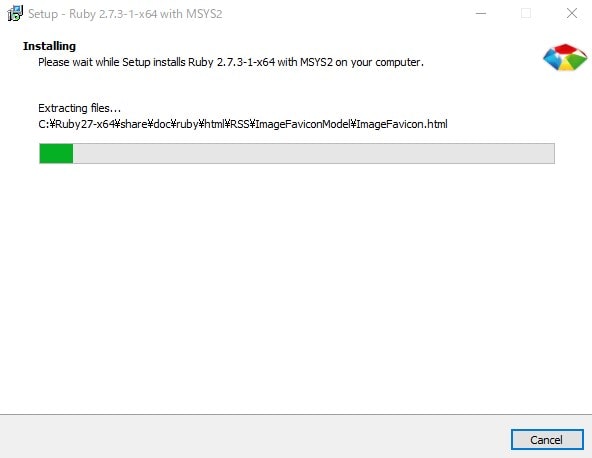
インストールが開始されます。

下の画面が表示されれば、Rubyのインストールは完了です。

Finishボタンをクリックすると、自動的に下図の黒い画面が表示されます。

この黒い画面を、「コマンドプロンプト」といいます。コマンドプロンプトとは、「CUI:Character User Interface(キーボードだけで操作する画面インタフェース)」で、Windowsに搭載されているシステムツールです。
Rubyのインストール時は、自動でコマンドプロンプトが起動します。コマンドプロンプトを起動するときは、Windows画面左下のタスクバーに「cmd」と入力しましょう。
コマンドプロンプトの画面の指示に従い、「1、3」と入力してEnterキーを押します(※ 指定される入力値は毎回異なります)。
しばらくすると下の画面が表示されるので、Enterキーを押します。その後、画面は自動的に終了します。

以上で、Rubyのインストールは完了です。
正常にインストールできたか確認してみましょう。
コマンドプロンプトで「ruby -v」というコマンドを入力すれば、Rubyがインストールされているのか、どのバージョンかを調べることが可能です。インストールしているバージョン(今回はruby 2.7.3)が表示されれば、問題なくインストールされています。

手順2:Ruby on Railsのインストール
Rubyのインストールが完了したら、Ruby on Railsをインストールしましょう。
コマンドプロンプト画面を起動して、「gem install rails」と入力するとインストールが開始されます。

しばらくすると下の画面が表示されます。こちらでRuby on Railsのインストールは完了です。

Ruby on Railsが正常にインストールできたか確認してみましょう。
コマンドプロンプトで「rails -v」と入力してください。インストールしているバージョン(今回はRails 6.1.4)が表示されれば、問題なくインストールができています。

手順3:アプリケーションの作成
RubyおよびRuby on Railsの環境が整ったら、アプリケーションを作成します。
下記のコマンドを実行すると、Webアプリケーションの開発に必要なファイルがすべて生成されます。
rails new アプリケーション名
ここでは「myapp」というアプリケーションを作成しましょう。「rails new myapp」と入力してEnterキーを押します。
rails new myapp
しばらくすると下の画面が表示されます。

「myapp」フォルダの中に必要なファイルが生成されているのがわかります。

手順4:gemの追加
次はgemを追加しましょう。gemとは、Rubyのライブラリのことです。
gemを追加すれば、便利な機能を簡単に実装できます。
例えば、「devise」というgemを使えば認証機能を実装できます。gemをインストールするときは、下記のコマンドを実行します。
bundle install
すべて完了したら「rails server」と入力してEnterキーを押します。
rails server
その後、Webブラウザで「http://localhost:3000/」にアクセスして、下の画面が表示されれば成功です。

手順5:モデルの作成
次にモデルを作成していきましょう。モデルはデータベースへのアクセスを担当していて、前述のMVCモデルを構成します。

ここでは「Test」というモデルを作成します。なおRuby on Railsの規約として、「モデル名の先頭は大文字、複数形は禁止」というものがありますので、覚えておきましょう。
モデルを作成するためには、下記のコマンドを実行します。
rails generate model Test
こちらでモデルの作成は完了です。エクスプローラーで「test.rb」というファイルが作成されていることが確認できます。

Ruby on Railsのモデルについて、詳しくは下記の記事をご覧ください。

Ruby on Railsには「マイグレーション」という便利な機能が存在します。データベースのテーブルを作成するには、「SQL」というデータベース言語を使います。
しかしマイグレーション機能を使えば、Ruby on Railsのプログラムを元に自動でテーブルが生成されます。
Ruby on Railsのマイグレーション機能について詳しく知りたい方は、こちらをご覧ください。

手順6:コントローラの作成
モデルの次は、コントローラを作成します。
コントローラはユーザーの操作を受けつけ、モデルやビューを制御する役割を果たします。

コントローラは、以下のコマンドで作成します。
rails generate controller Greeting sayhello say good morning
これでコントローラの作成は完了です。エクスプローラーを確認すると、greeting_controller.rbというファイルが作成されていることがわかります。

greeting_controller.rbの中身は、以下のとおりです。
class GreetingController < ApplicationController def sayhello end def saygoodmoring end end
ここでは下記のようにプログラムを追加しておきましょう。
class GreetingController < ApplicationController def sayhello render html:"hello!" end def saygoodmoring render html:"goodmorning!" end end
コントローラについて詳しく学びたい方は、以下の記事をご覧ください。

手順7:ルーティングの作成
続いて、ルーティングを作成しましょう。
Ruby on Railsのルーティングは「このURLにアクセスされたら、この処理を実行します」というように、「URL」と「処理」を紐づける役割を果たします。

ルーティングは、confingフォルダ内の「routes.rb」というファイルに記述するのがルールです。
ルーティングもコントローラを作成したときに、自動で生成されます。
Rails.application.routes.draw do get 'greeting/sayhello' get 'greeting/saygoodmoring' end
rails severを立ち上げた状態で「’http://localhost:3000/greeting/sayhello」にアクセスしてみましょう。
ルーティングの働きによって、「greeting/sayhello」に該当する処理が返されます。

「http://localhost:3000/greeting/saygoodmoring」へアクセスすると、下の画面が表示されます。

ルーティングについての詳しい内容は、こちらの記事を参考にしてください。

手順8:ビューの作成
ビューは、ユーザーに表示される画面の情報を生成する役割を果たします。
ビューは「myapp」というアプリケーションの、「view」フォルダ内に生成される「.erb」というファイルに記述するのがルールです。

ビューも、コントローラを作成したときにapp/views以下に自動で作成されています。実際の開発では、ビューにHTMLを記載して表示画面を作成します。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
本番環境にアップする「デプロイ」
ローカル環境で開発したものは、サーバーにアップすることでユーザーが実際に使えるアプリケーションとなります。
実際に使えるようになることを「本番の環境に反映する」といい、この作業は「デプロイ」と呼ばれます。
こちらの記事にHerokuへのデプロイ方法がまとめられていますので、ぜひ参考にしてください。

必要なファイルを一気に作成するscaffold
Ruby on Railsにはほかにも、「scaffold」という便利な機能が用意されています。scaffoldとは、ルーティングやコントローラ、ビュー、モデルやテーブルを自動で生成してくれるコマンドです。
Ruby on Railsでscaffoldを使えば、開発時間をさらに短縮できます。
Ruby on Railsのscaffoldについて詳しく知りたい方は、こちらの記事をお読みください。

Ruby on Railsの入門者向け学習ロードマップ

Ruby on Rails入門時の学習は、適切な手順で進めましょう。
入門者におすすめの学習ロードマップは、下記のとおりです。
- ステップ1:HTML・CSSを学習する
- ステップ2:Rubyを学習する
- ステップ3:Ruby on Railsを学習する
- ステップ4:オリジナルなWebアプリケーションを開発する
最初は、Web サイトの骨組みとなるHTMLと、Web サイトに装飾を施すCSSを学びましょう。
次に、Rubyの基礎をしっかりと身につけます。変数や条件分岐などの基本的な構文を覚えたら、Ruby on Railsを学習するのが効果的です。
最後のステップであるオリジナルのWebアプリケーション開発に向け、ひとつずつ着実にこなしていきましょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Ruby on Rails入門者におすすめ学習サイト6選

続いて、Ruby on Rails入門者におすすめの学習サイトを厳選して紹介します。
Ruby on Railsが効率的に学べる学習サイトは、下記の6つです。
- 20分ではじめるRuby
- Progate(プロゲート)
- ドットインストール
- Rubyがミニツク
- CODEPREP(コードプレップ)
- paizaラーニング
どのようなサイトなのか、ひとつずつ解説します。
20分ではじめるRuby

「20分ではじめるRuby」は、Rubyコミュニティの有志により運営されているWebサイトのドキュメントです。
Rubyを学習する上で覚えておくべきことが簡潔にまとまっているため、入門者は目を通しておくのがおすすめです。
Progate(プロゲート)

「Progate(プロゲート)」は、無料で始められるプログラミング学習サイトです。スライドの丁寧な説明を参考に練習問題でコードを書き、実行結果を確認できます。
「学習コース」を終えたら「道場コース」で復習できるので、着実にスキルが身につきます。
移動中に学習できるスマートフォンのアプリ版もあるので、忙しい方にもおすすめです。
ドットインストール

「ドットインストール」は、3分程度の動画レッスンを視聴しながらプログラミングを学習できるサイトです。
有料のプレミアム会員になると、
- 動画内容の文字起こし
- ソースコードの閲覧
- 再生速度の変更
- 現役エンジニアへの質問
など、便利な機能を利用できます。
レッスン動画を見ながら真似してコードを書いてみると、習得がスピーディーです。
Rubyがミニツク
- Rubyがミニツクに関する補足事項
- 2023年12月時点、Rubyがミニツクの公式サイトにはアクセスできない状態のため、掲載を割愛させていただきます。
CODEPREP(コードプレップ)

「CODEPREP(コードプレップ)」は1冊10分程度のテキストを読みながら、穴埋め問題を解くスタイルの学習サイトです。
自由編集モードを使えばプログラムを自由に編集できるのが特徴です。ほかにも、編集したプログラムをダウンロードできる機能や、ユーザー同士で共有し合うディスカッションボードという機能があります。
paizaラーニング

「paizaラーニング」は、レッスン動画を見ながらコードを書いて勉強できる学習サイトです。Ruby on Railsの基礎から実践まで、無理なく学習を進められます。
paiza会員になると、 受講状況や進捗を確認できます。
Ruby on Rails入門者におすすめ学習本3選

続いて、Ruby on Rails入門者におすすめの学習本3冊を紹介します。
- たった1日で基本が身に付く! Ruby on Rails 超入門
- Ruby on Rails 6 超入門
- 独習Ruby on Rails
たった1日で基本が身に付く! Ruby on Rails 超入門
『たった1日で基本が身に付く! Ruby on Rails 超入門』は、Ruby on Railsの開発環境準備やMVCなど、基礎をわかりやすく解説する本です。
後半のレッスンでは、Railsのコマンド「scaffold」を使って日記アプリを開発する手順が説明されています。
これからRuby on RailsでWebアプリケーションを開発したい方におすすめの1冊です。
Ruby on Rails 6 超入門
『Ruby on Rails 6 超入門』は、Ruby on Railsによる開発方法について、初心者向けにわかりやすく解説する入門書です。
- Rubyの基礎
- Ruby on RailsのMVCデータベース- gemの一種であるDevise(デバイス:ユーザー認証)
- Kaminari(カミナリ:ページネーション)
の知識を学べます。
読めば実践的なテクニックが身につきます。
なお、IT企業への転職や副業での収入獲得を見据え、独学でRubyを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
独習Ruby on Rails
『 独習Ruby on Rails』は、全13チャプターでRuby on Railsを網羅して学べる本です。
解説→例題→練習問題の3ステップで読み進めることで、Ruby on Railsの知識が定着します。
まとめ
Ruby on Railsは、開発効率を向上させる便利なフレームワークです。
Ruby on Railsで開発を行うには、まずRubyの基礎を習得する必要があります。Rubyは文法がシンプルで学習コストが低いため、入門者も習得しやすいです。
「これからRuby on Railsを学習しよう」と考えている方は、1歩ずつステップを踏んで、使いこなせるようになってください。
この記事のおさらい
Ruby on Railsは、Ruby専用のフレームワークであり、Webアプリケーションを短時間で開発できます。
Ruby on Rails入門者は、下記の手順で学習を進めましょう。
・ステップ1:HTML・CSSを学習する
・ステップ2:Rubyの基礎文法を学習する
・ステップ3:Ruby on Railsを学習する
・ステップ4:Webサービス・アプリケーションを開発する
MVCというシステムやgemというライブラリによって、開発生産性が飛躍的に向上する点がRuby on Railsのメリットです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。











