Rubyでウェブサービスを作りたい!
でもいまいち方法がよくわからない……
ウェブサービスの作り方を一通りおしえて!
こんにちは。
RubyはRailsの流行も手伝い、ウェブサービスを展開するための言語として確固たる地位を確立しています。みなさんもRubyでウェブサービスを立ち上げてみたい! といろいろ情報を探している最中ではないでしょうか?
ですが、ウェブサービスは様々な技術の集合体です。ウェブサービスを立ち上げるための方法が一通り理解できるようになるには、使われている技術それぞれへのある程度の理解が必要になります。
そこで、この記事ではRubyでウェブサービスを立ち上げるための一通りの技術をまるっと紹介していきます。最後まで読んでいただくことで、Rubyでウェブサービスを立ち上げるにはどうすればいいのかが理解できるでしょう。
Rubyでウェブサービスを始めるための基礎技術
まずはRubyでウェブサービスを始めるために必要な技術を紹介していきます。どれもウェブサービスには欠かせないものですが、まずはこんなものが必要、ということを理解するために見ていきましょう。
HTML/CSS
まずウェブサービスの土台となるWebページを作るための基本、HTMLとCSSの紹介です。
HTML
HTMLは今みなさんがご覧になっているようなWebページを構成するための言語です。PCでこのページをご覧の方は、右クリックメニューからページのソースを表示(ご利用のブラウザによって表現は変わります)をクリックしてみてください。
下のようになにやら複雑なものが表示されたかと思います。

これがこのページのHTMLです。WebブラウザはこのHTMLを解釈してWebページを表示するアプリケーションなんです。そのため、ウェブサービスを作るためにはまずHTMLを学ぶ必要があります。
CSS
さらに、HTMLだけでは見た目の変更ができません。HTMLはページの構造を決める機能しか持っておらず、CSSという別の言語を使うことでページの見た目をコントロールできるようになります。
現代的なWebページの作成はHTMLとCSSを使うことで行います。これらの基礎を理解することがウェブサービス立ち上げの第一歩になるわけです。
なお、HTMLやCSSを使ってWebページを作ることに面白さを見いだせる人は、Webデザイナーという方向性があることも覚えておくといいでしょう。ただ、ウェブサービスを作ることをメインに考えるなら、Webデザイナーほど細かい専門的な知識は不要です。
ザックリHTML/CSSが読めて書けるレベルまで到達したら次の段階に進みましょう。
JavaScript
HTML/CSSが使えるようになると、Webページが作れるようになります。ですが、この段階のWebページは表示するだけの機能しか持てません。
文章を書き込んで投稿したり、登録されている商品を検索したりといった複雑なものは当然、そもそもボタンを押して何かをする、という機能すらないまさに一枚絵のようなWebページしか作れないのです。
この動きのないWebページに動きを追加できるのがJavaScriptというプログラミング言語です。JavaScriptを使うことで、ブラウザ上で動く簡単なツールやポップアップボックス、文字列の動きなどを実現できます。
たとえば、以下のページの電卓はJavaScriptで作られています。一枚絵からかなり進歩した感じがしますね。
(かんたん作成【HTML CSS JavaScript PHP CGI Perl Ruby Python .htaccess】)
ここまでの部分をWeb開発でフロントエンドと呼びます。ユーザーの目に直接触れる(ブラウザに表示される)部分なので、表側という意味合いでフロントと呼ばれているようです。
こちらの領域を担当するエンジニアを「フロントエンドエンジニア」といいます。目に見える部分が大事! わかりやすい部分をいじるのが楽しい! という方はフロント向きかもしれません。
Ruby

さて、今まで紹介してきたのが表側だとするなら、これから進んでいくのは裏側、バックエンドと呼ばれる領域です。
インターネットの仕組みのおさらい
今までフロント側の話をしてきましたが、そもそも論的な話を考えてみましょう。WebページとはHTMLなどがWebブラウザに解釈されて、PCやスマホなどの端末の画面に表示されているものでした。
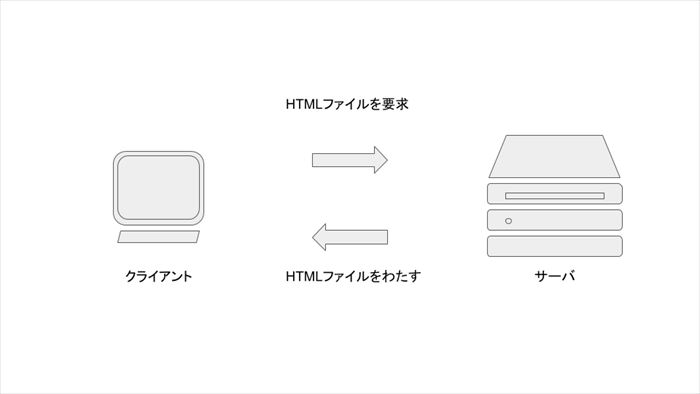
では、このHTMLはどこから来たのでしょうか?
その答えが以下の図になります。手元の端末は必要な情報が置いてあるサーバから必要な情報を取得して表示しているのです。

サーバとはデータが格納されている高性能なコンピュータと考えていいでしょう。世界中からアクセスされてもそれらの要求をさばききれる性能や、多くのWebページの情報を蓄積できる性能、そしてそれらの要求に24時間答えられる耐久性など、様々な性能が優れているコンピュータです。
ちなみにインターネットとは、これらのサーバが密に絡み合ったネットワークということができます。ここらへんの話に興味の有る方は「インターネットとは」で検索してみるといろいろと面白いことが理解できるでしょう。
サーバサイド言語としてのRuby
話をウェブサービスに戻しますと、今まではフロント側、つまり端末内で完結する処理を紹介してきました。HTMLもCSSもJavaScriptも、すべてユーザーの端末内で動作するために作られたものです。
ですが、ユーザーの端末内だけではできない処理もたくさん存在します。
たとえば、ネット通販で商品を検索することを考えてみてください。細かい処理は考えないとすると、
欲しい商品を検索窓に入力して
⇩
検索ボタンを押す
⇩
サーバの中にある情報から欲しい情報を見つけてきて端末に受け渡す
という処理が必要なのが想像できるでしょうか。
このサーバの中にある情報を見つけてきて端末に渡す、という処理がどう頑張ってもフロントだけではできません。サーバ上で動いてくれるプログラミング言語が必要になってくるのです。
このサーバ上で動くプログラミング言語をサーバサイド言語といい、その一つが今回紹介するRubyなのです。Rubyはサーバ上で動かすことのできるプログラミング言語で、Rubyを習得すればサーバ上で様々な操作を行えるようになります。
この節で出てきたサーバやサーバサイド言語、これらを支えるインフラなどを総称してバックエンドと呼びます。フロントエンドの対義語で、ユーザーには目に見えないまさに裏側なわけです。
Webフレームワーク
Rubyの学習を終えれば、原理的には自力でウェブサービスを立ち上げることが可能になります。ですが、そのためには必要な機能をすべて自分で作り上げなければなりません。
たとえば、会員制のサービスを立ち上げるなら
- 会員の登録画面
- ログイン画面
- 管理者用に会員の情報を調べるための画面
- 一覧表示をする画面 etc…
と、いろいろな画面の作成が必要になってきます。
全部地道に作り上げてもいいのですが、世の中便利なもので、こういった定型的な機能をまとめて実装してくれる便利グッズが存在します。
それがWebフレームワークと呼ばれるものです。RubyではRuby on Rails(以下Rails)やSinatraが有名でしょう。
Webフレームワークを上手に使うことでウェブサービスの立ち上げは劇的に高速になります。Rails登場以前は実装に3ヶ月かかっていたような作業が1日でできるようになったなんて話もあるぐらい、強力なものなんです。
ウェブサービスを高速に立ち上げたいのであればWebフレームワークの習得は必須といえるでしょう。
さらに最近のサービスはWebフレームワークで作ることが当たり前になっています。後々のメンテナンスや管理の手間を考えてもフレームワークを使わないという選択肢はほぼありません。
以上がウェブサービスに必要な基本技術です。
ウェブサービスに必要なサービス

続いてウェブサービスを立ち上げる際に使える便利なサービスを紹介します。前章でバックエンドの話をする時にちらっとインフラという単語が出てきましたが、このインフラ、本格的にやろうとするとけっこう大変なものなんです。
インフラとは
ウェブサービスのためのインフラとは、ウェブサービスを動かすためのサーバ、及びサーバ内部で動く各種のソフトウェアを指します。
サーバは先にも説明したように高性能なコンピュータです。裏を返せば性能に目をつぶれば自分のコンピュータをサーバとして使うこともできるんです。
ですが、この方法は一般的ではありません。24時間コンピュータを落とさないようにしつつ、アクセスなどの要求をさばかせ続けるのは至難の業なためです。
そのため、サーバは外部から借りるのが一般的です。これをレンタルサーバといい、外部にある高性能なコンピュータに間借りをしているイメージですね。
PaaSとは
ですが、せっかく借りるなら、いろいろなサービスを付けてほしいと欲が湧いてくるものです。ハードウェアとしてのサーバだけでなく、中身のソフトウェア、たとえばデータベースやアプリケーションを実行できる環境、テストのための機能などなど、いろいろな機能がセットになった商品があったら嬉しいですよね。
このようにレンタルサーバに様々な機能がセットになったものを、PaaS(Platform as a Service)といいます。ウェブサービスの開発に必要な機能が詰め込まれたレンタルサーバといえますね。
具体例として「Heroku」(ヘロク)というサービスがあります。Herokuは無料で利用可能なプランでもそこそこのサービスを展開できるため、はじめてウェブサービスを立ち上げる人たちに大人気なサービスです。
こちらの記事で詳しく紹介していますので、興味の有る方はぜひご覧下さい。

Rubyのウェブサービスを始める手順
さて、ここまで多くの知識を紹介してきました。一気にたくさんの情報を読み込んだことで頭が混乱しているかもしれません。そこで、この章ではこれまでに出てきた知識をどうやって使うのか、実際の手順を見ていきます。
基礎を学ぶ
まずは基礎となる知識を学ぶ必要があります。HTML/CSS、JavaScript、Rubyは何となく読める程度まで習得しておくことが望ましいですね。
PaaSを使って簡単に動かしてみる
ある程度知識が固まったら、Railsを実際に使ってなにかサービスを作ってみましょう。Railsには「Railsチュートリアル」という非常に良くできたチュートリアルサイト(無料!)があります。
Railsチュートリアルを一通りこなすことでウェブサービスの基本の作り方が身につく上に、Twitterライクなアプリケーションまで作ることができます。チュートリアルが終わったら、ここで得た知識を使って、さっそく構想していたウェブサービスを作ってみましょう。
最初は小規模で不細工で全然かまいません。というか、いきなり完璧なサービスができたらそちらのほうがびっくりです。まずはできることを小さい単位で実現していく、というのはウェブサービスに限らず、プログラミングを挫折しないためのコツです。
かのFacebookを立ち上げたマーク・ザッカーバーグですが、初期のコードを後年エンジニアが見たところ、信じられないくらい汚く読みづらいコードだったという逸話があります。
最初は汚くても動けばいいんです。サービスが軌道に乗れば優秀な人材がより良いコードに改善してくれます。
どんどん改善していく

動くものが出来上がったらそこで手を止めてはいけません。
まだまだ実装できていない機能、改善できる部分、実装したけどよくよく考えたら不要だった部分。運用しているうちに改善案はどんどん湧いてくることでしょう。
案が湧いたらどんどん試してみてください。改善がうまくいくこともあれば、上手くいかないこともあるでしょう。このように作って壊してができるのがRubyのような取り回しの軽量な言語の特権です。
どんどん作ってどんどん壊しましょう。ここまでくれば自分に足りていない知識や、改善するためにどうしたらいいのか? ということも自ずとわかってくるはずです。
たとえば「インフラ周りをHerokuでやってきたけどAWSとかに移せば安く高性能にできるんじゃない?」とか、「いままでgemに依存してきた機能だけど、自分で書いたほうがシンプルで高速になるんじゃない?」などなど。
ここまでくればあとは勝手に成長が進んでいきます。
改善が必要なために知識を学び
⇩
学んだ内容を試してフィードバックを得て
⇩
フィードバックをもとに新たな改善案を考える。
ウェブサービス作成を考えている方はぜひこの状態を目指してください。
まとめ
いかがでしたか?
今回はRubyをつかったウェブサービスの作り方について、基本知識から便利なサービス、実際の開発サイクルまでを駆け足で紹介してきました。
この記事をみたみなさんが思い描いているウェブサービスが、一日も早く世に実現されることを望みます。
がんばってください!









