そもそもスマホでプログラミングってできるの?
スマホからJavaScript開発をやってみたい
モバイル環境でWeb開発をするための方法を知りたい
プログラミングと言えば一般的にはPC環境でおこなうもの…という考えが当然なわけですが、最近のスマホは性能面でPCに決して劣りません。
いつでも持ち歩くスマホを使い、JavaScriptプログラミングによる開発環境を整えることができればどこでも開発を行うことができますよね?果たしてそんなことは可能なんでしょうか?
そこで、この記事ではスマホでJavaScript開発の環境を整える方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がJavaScriptの不安を解消できれば幸いです。
クラウドサービスの活用
この章では、スマホのブラウザからアクセスするだけで開発環境を整えられるサービスについて見ていきましょう。ブラウザを開くだけなので面倒なインストールや初期設定は必要ないのが大きな特徴です。
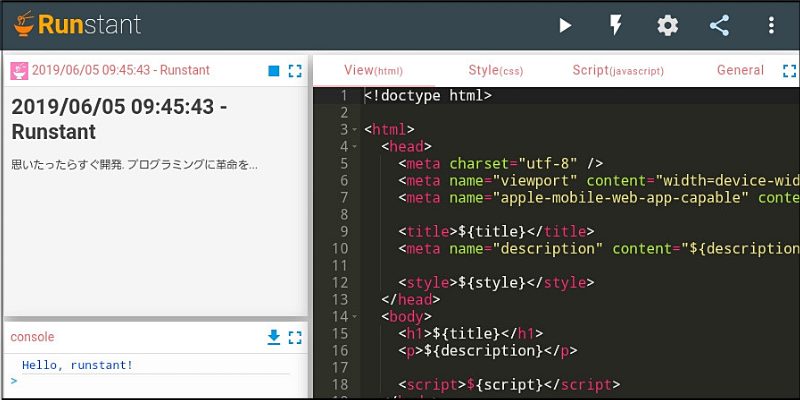
Runstant

Runstantは、HTML / CSS / JavaScriptはもちろんのこと、jade、Stylus、less、CoffeeScript、Typescriptなども利用できるクラウド開発環境です。
PCはもちろんのことスマホのブラウザにも最適化されており、プロジェクトをSNSにシェアするのも簡単です。コンソールやプレビューも搭載されているのでデバッグ作業もスマホから手軽に行なえます。
主な特徴は以下の通りです!
- HTML / CSS / JavaScriptの実行
- JavaScriptライブラリの追加
- シンタックスハイライト、コード補完機能
- プロジェクトのシェア、フォーク機能
- コンソールログの搭載
- JSONによるコードの書き出し機能
- …など
Glitch

Glitchは、フロントエンド・バックエンドの両方を扱える統合型のクラウドIDEになります。バックエンドはNode.jsを使い、フロントエンドはHTML / CSS / JavaScriptを使ってプログラミングをすることができます。
また、GitHubアカウントと連携することでリポジトリからソースコードを読み込んだり書き出したりも可能です。
擬似的なターミナルも搭載されているのでコマンドによる実行も可能であり、そのままプロジェクトをホスティングして公開することも簡単にできるようになっています。
主な特徴は以下の通りです!
- JavaScriptライブラリの追加
- Node.js向けのパッケージ追加
- シンタックスハイライト、コード補完機能
- プロジェクトの書き出しGitHubとの連携
- コンソールログと擬似ターミナルの搭載
- ポートフォリオページの作成
- プロジェクトの公開・非公開の設定
- 複数人によるコラボ連携
- エディタの埋め込み
- …など
スマホアプリの活用
この章では、アプリストアからインストールできるスマホ向けの開発環境を見ていきましょう。アプリ単体で利用できるものから、サービスと連携して使うものまでをいくつかピックアップしてご紹介します。
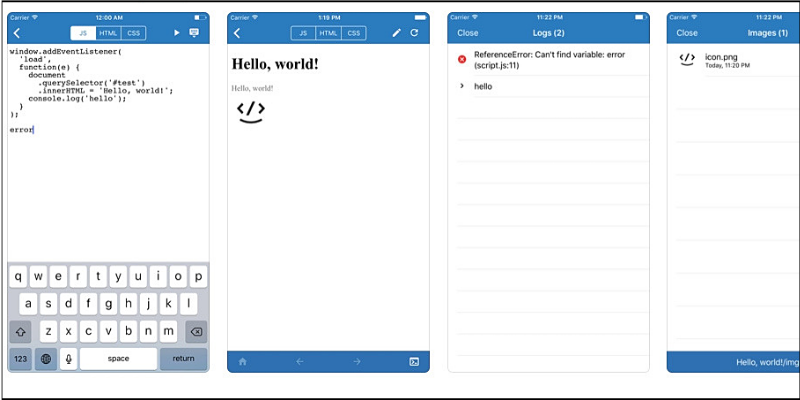
JSAnywhere

HTML / CSS / JavaScriptをスマホでプログラミングできるように最適化された無料のアプリです。コンソールも搭載されているので、JavaScriptのデバッグやエラーの確認などに活用できるうえ学習用途としても最適でしょう。
作成したプログラムはアプリ内のブラウザからすぐにプレビューで確認できたり、ファイルをメールに書き出して送信することもできます。
主な特徴は以下の通りです!
- HTML / CSS / JavaScriptでプログラミング
- コンソールログによるデバッグ
- プロジェクトのインポート
- プロジェクトの書き出し(メール、Dropbox)
- エディタのカスタマイズ
- テンプレート機能(jQuery / React / Bootstrapなど)
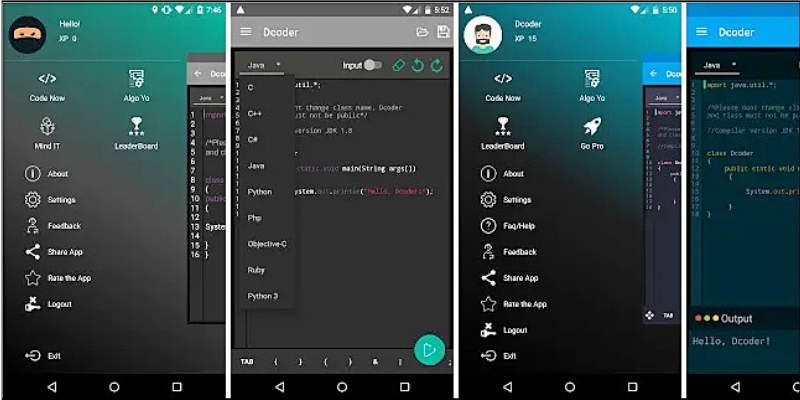
Dcoder

HTML / CSS / JavaScriptによるWebプログラミングが出来るだけでなく、Java / Python / Ruby / PHP…など複数の言語をプログラミングして実行することも可能な開発環境です。
コード補完や自動インデントなど効率よくプログラミングできる機能が多く搭載されており、エディタのカラーテーマを好きなものに変えられるのも便利です。
また、コードエディタには珍しくプログラミングのスキルを向上させるためのアルゴリズム問題が収録されており、これらの問題に挑戦することでさらに高度なプログラミングを楽しむこともできるようになるでしょう。
主な特徴は以下の通りです!
- 複数言語によるプログラミング
- コードのハイライト・補完・自動インデント
- ファイルの読み込み・保存
- アルゴリズム問題の提供
- プロフィールページ、リーダーボードの作成
- コンソールログ、デバッグ機能
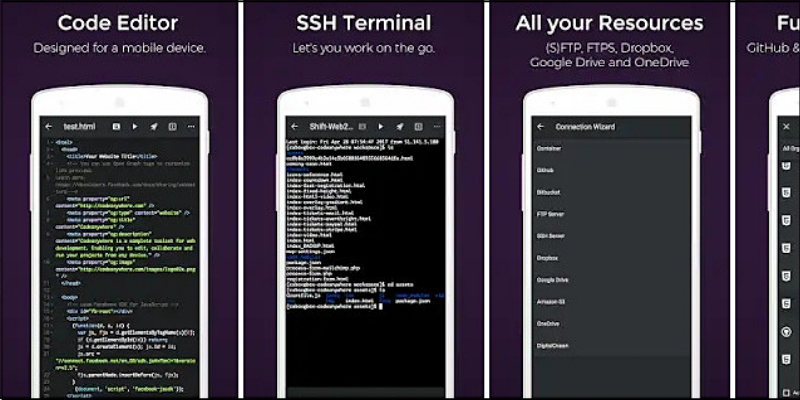
Codeanywhere

こちらもHTML / CSS / JavaScriptおよび複数のプログラミング言語を扱うことができる開発環境です。
特徴的なのはLinuxコンテナを作成することが可能なので、Node.jsなどを使ってサーバー環境も同時に構築することができる点です(AWSやGCPなどと連携させることも可能)
ターミナルも完備されているのでコマンドラインからの操作や、各種さまざまなツールをインストールしたりGitHubからリポジトリをcloneして作業を行うこともできます。WordPressをインストールして練習用のブログを構築することまで可能です。
非常に多機能なのでどちらかと言うと中級者以上向けのアプリなのですが、フルスタックエンジニアを目指している方や学習用途で気軽に使える開発環境を探している方には最適でしょう。
主な特徴は以下の通りです!
- Linuxコンテナの作成・運用
- 複数言語のサポート
- フロント・バックエンドのプログラミング
- ターミナルからのコマンドライン操作
- AWS・GCPなど各種サービスとの連携
- エディタの高度なカスタマイズ
- FTP / SFTPなどによる通信
自作エディタの作成
この章では、自分自身でコードエディタを作成してスマホから操作できるようになるまでをご紹介します。手軽にエディタを作成するためのライブラリを導入するところから構築までを分かりやすく解説していきます。
Ace.jsのインストール

Ace.jsはプログラミングしやすい高度な機能を豊富に搭載し、軽量で高いパフォーマンスを実現したコードエディタライブラリです。すでにCloud9で採用されている実績のあるエディタであり、Webアプリなどへ組み込みやすくカスタマイズ性も高いことで知られています。
主な特徴を挙げると次のようになります。
- 複数言語のシンタックスハイライト
- カラーテーマの切り替え
- vim / Emacsモードへの切り替え
- 検索・置換
- コードの折りたたみ・行の折り返し
- 構文チェッカー
他にも自動インデントやタブのスペース調整など、プログラマーのこだわりをすべて吸収できるカスタマイズ性は非常に便利です。
本章では、このライブラリをWebページに組み込んで自分だけのコードエディタを構築してスマホから操作してみます。
基本的なエディタを表示
Ace.jsを導入するにはURL:GitHubで公開されているファイルをインストールするか、以下のURLでCDNからscriptタグで利用する方法があります。
HTMLにライブラリを記述できたら、以下のようにbutton要素とdiv要素を追記しておきましょう。
ID属性は好きな名称で構いません(今回はbtnとeditorにしておきました)
エディタを全画面で表示するためのCSSも一緒に記述しておきます。
#editor {
position: absolute;
top: 40px;
right: 0;
bottom: 0;
left: 0;
}
あとは、divタグを取得してAce.jsを適用するだけです。
const editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.session.setMode("ace/mode/javascript");
setThemeがエディタのテーマカラーになり、setModeでプログラミングする言語を設定するだけです。
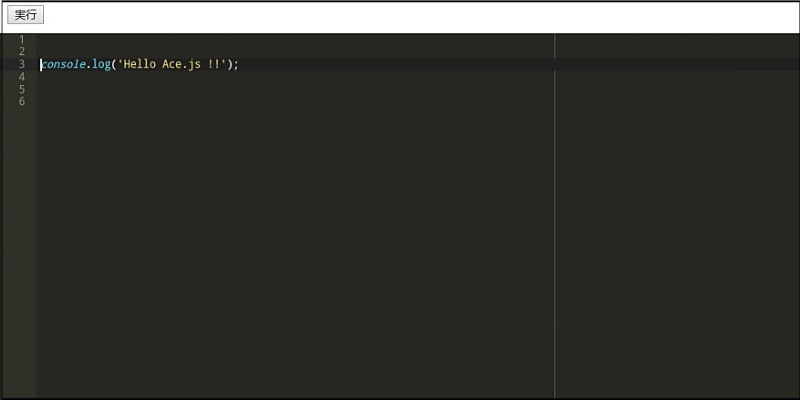
スマホのブラウザから実行すると以下のようにコードエディタが表示されるのが分かります。

実行ボタンの設置方法
さて、コードエディタが表示されるようになりましたが、この状態ではプログラムが書けるだけで実行することができませんよね?
そこで、先ほどHTMLに記述した実行ボタンをクリックするとプログラムが実行されるように改造してみましょう。
方法は簡単で、クリックイベント処理内にgetValue()で記述したソースコードをすべて取得してscriptタグから実行するだけです。
const btn = document.getElementById('btn');
btn.addEventListener('click', function() {
const code = editor.getValue();
const script = document.createElement('script');
script.appendChild(document.createTextNode(code));
document.body.appendChild(script);
});
getValue()はAce.jsで提供されているメソッドで、記述したソースコードをすべて取得することができます。そこで、取得したコードを生成したscriptタグに挿入してコードを実行すれば良いわけです。
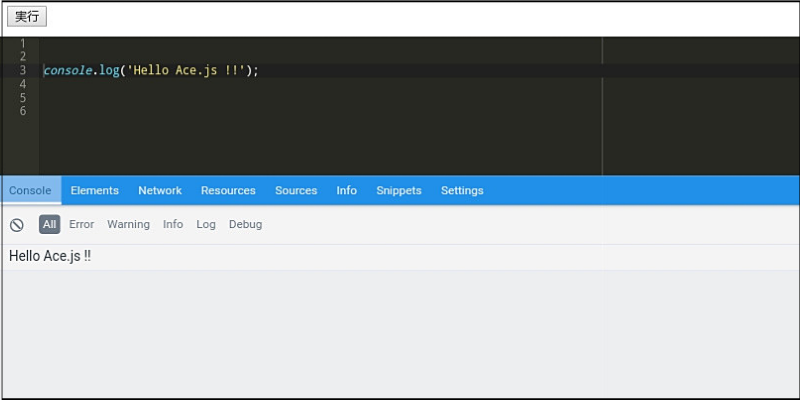
ただし注意点として、スマホのブラウザにはコンソールログがありません。そのため、コンソールを表示できるeruda.jsライブラリも一緒に読み込んでおくと良いでしょう。
コンソールログを開いてから実行ボタンをクリックすると、ちゃんとコードが実行されているのが確認できますね。

このようにAce.jsを活用すれば、スマホでプログラミングできる開発環境を簡単に構築することができるようになります。
まとめ
今回は、スマホからJavaScriptプログラミングができる開発環境について学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
- クラウドサービスを利用することでスマホブラウザから開発ができる
- アプリをインストールすることでスマホで環境を構築できる
- Ace.jsライブラリを活用して自作エディタを作ることができる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









