JavaScript入門の勉強法を知りたい!
JavaScript入門者向けの本を教えてほしい
JavaScript入門者の多くは、効果的な勉強法や教材を探しているのではないでしょうか。
JavaScriptを習得すれば、スマートフォンのアプリやチャットボット、ゲームなど、さまざまなものを作れます。
この記事では、入門者が必ず習得できるJavaScriptの勉強法や学習ロードマップ、おすすめの教材を紹介します。JavaScript入門者があっという間に上級者になるコツが掴めるので、ぜひ最後までご覧ください。
この記事の要約
- JavaScriptの習得は座学+実践学習がおすすめ
- JavaScriptは学習サイトや専門書で独学可能
- 実務を想定した開発スキルの習得には実践学習が不可欠
また、次の記事ではそもそもJavaScriptとはどんなプログラミング言語なのか、その特徴を将来性も交えて紹介しているので良ければ参考にしてください。
→ JavaScriptとは?初心者向けに特徴・できること・将来性を簡単解説
JavaScriptの入門知識
 JavaScriptの入門知識
JavaScriptの入門知識
まずはJavaScriptについて、入門者が押さえておくべき基礎知識を解説します。
なお、JavaScriptの概要については、下記の動画でも詳しくご説明しています。JavaScript入門者向けにわかりやすく解説していますので、ぜひご覧ください。
JavaScriptとは何か
 JavaScriptとは何か
JavaScriptとは何か
JavaScriptは、Webサイトにアニメーションなどの動きを与えるために開発されたプログラミング言語です。企業サイトやECサイトなど、多くのWebサイトはJavaScriptで開発されています。
例えばJavaScriptを利用すれば、Webサイト上で下記のようなことを実現できます。
- 画像をスライドさせる
- ポップアップウィンドウを表示させる
- Googleの地図をWebブラウザ上で自由に動かす
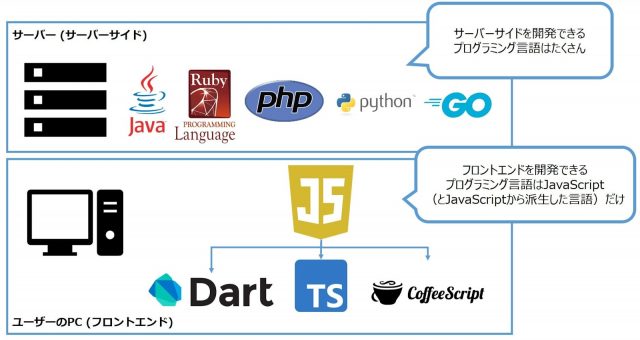
 サーバーサイドとフロントエンドのプログラミング言語
サーバーサイドとフロントエンドのプログラミング言語
ユーザビリティが追求されるフロントエンド開発で、JavaScriptは主流の言語です。
JavaScriptとJavaの違い
 JavaScriptとJavaの違い
JavaScriptとJavaの違い
JavaScriptとJavaは名前が似ていますが、異なるプログラミング言語です。
一般的にJavaScriptはフロントエンド開発に、Javaはバックエンド開発に使われます。
JavaScriptは、開発当初「LiveScript」と呼ばれていました。
LiveScriptを開発していたネットスケープ・コミュニケーションズという会社は、当時注目を集めていた「Java」の開発元であるサン・マイクロシステムズ(現在はOracle)と提携していたため、LiveScriptをJavaScriptという名前に変更しました。
JavaとJavaScriptの違いについて詳しく知りたい方は、以下の記事をご覧ください。
JavaとJavaScriptは何が違う?初心者がどちらから学ぶべきかも解説
更新日:2025年12月26日
JavaScriptを学ぶべき理由とは
JavaScriptを学ぶべき理由は、習得すれば仕事に困らないからです。
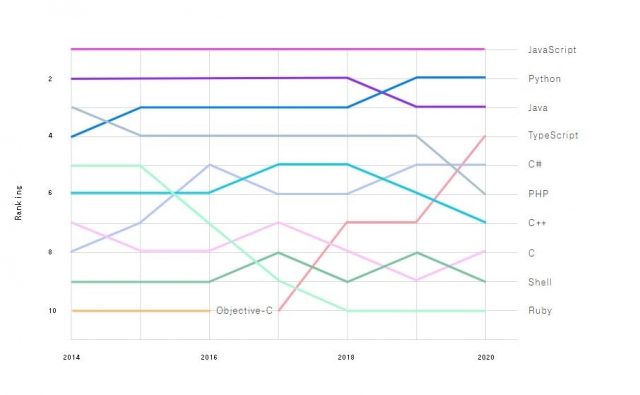
JavaScriptは人気のプログラミング言語ランキングで、常に上位を獲得しています。GitHub社が毎年実施する「最も使用されているプログラミング言語ランキング」を参照すると、JavaScriptは長い間、トップの座を守り続けていることがわかります。
またJavaScriptは、Webブラウザがあればすぐ開発できる点も、プログラミング初心者におすすめしたいポイントです。
JavaScriptでできること
 JavaScriptでできること
JavaScriptでできること
続いて、JavaScriptでできることを具体的に紹介します。
JavaScriptでできることについて、詳しくは以下の記事をご覧ください。
JavaScriptでできることとは?作れるものの実例も紹介
更新日:2025年12月26日
要素の表示・非表示を切り替え
JavaScriptを使うと、Webサイト上に表示されている画像やテキストなどの要素に動き(アニメーション)をつけられます。
厳密にいうと、JavaScriptを使えば下記のように、要素の表示状態を切り替えることができるのです。
- ある要素にマウスカーソルが重なった場合だけ、特定の要素の動きを表示する。
- ある要素からマウスカーソルが離れた場合だけ、特定の要素の動きを非表示とする。
- ある要素をクリックしたら、特定の要(メニューや画像など)が表示される。
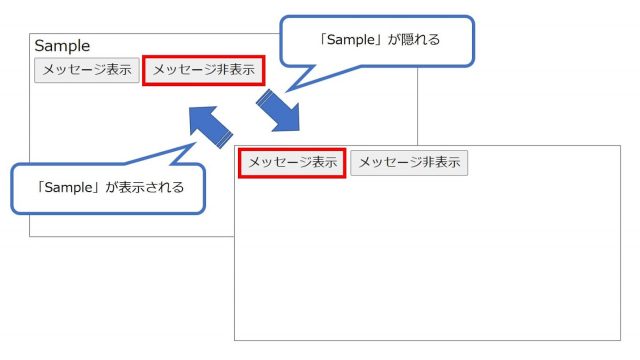
JavaScriptで要素の表示状態を切り替えてみよう!
 JavaScriptによる要素の表示切り替え
JavaScriptによる要素の表示切り替え
例えば下記のコードを使用すれば、表示・非表示ボタンをクリックすることで、上図のように矢印を表示・非表示できます。
JavaScriptでWebサイト上にある要素の表示を切り替える方法を、下記のコードで実現できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptの説明</title>
</head>
<body>
<script>
/**
* メッセージの表示・非表示を切り替え
* @param {string} mode 表示(disp)または非表示(hide)を指定する
*/
function ChangeDisp(mode)
{
// 表示モードの場合は、ID:messageの要素を表示状態とする
if (mode =="disp")
{
document.getElementById("message").style.display="block";
}
// 非表示モードの場合は、ID:messageの要素を非表示状態とする
else
{
document.getElementById("message").style.display="none";
}
}
</script>
<form>
<div id="message">Sample</div>
<input type="button" value="メッセージ表示" onclick="ChangeDisp('disp')">
<input type="button" value="メッセージ非表示" onclick="ChangeDisp('hide')">
</form>
</body>
</html>
画像スライダー
JavaScriptを使えば、画像スライダーを表示できます。
Webサイトを見ていると、画像が自動的に切り替わっていくスライドショーをご覧になったことがあるでしょう。そのような表示方法を「画像スライダー」といいます。
JavaScriptで画像スライダーを作ってみよう!
JavaScriptを使って、画像スライダーを作成する方法を説明します。
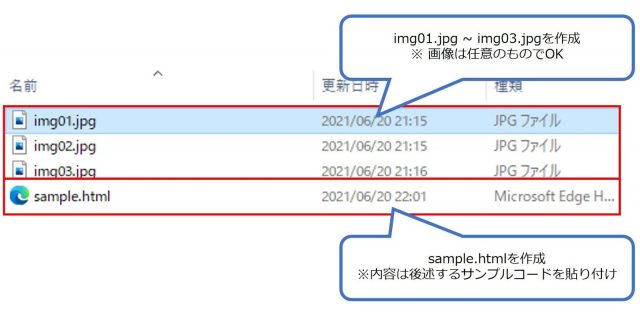
まずは画像を用意しましょう。任意の画像を3枚用意し、img01.jpg、img02.jpg、img03.jpgというファイル名で保存します。
 画像スライダーのファイル構成
画像スライダーのファイル構成
次に、img01.jpg~img03.jpgと同階層にsample.htmlというファイルを用意し、下記のコードをコピー&ペーストして保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptの説明</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/css/swiper.min.css">
<style>
.swiper-container {
text-align: center;
}
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/js/swiper.min.js"></script>
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img01.jpg" alt=""></div>
<div class="swiper-slide"><img src="img02.jpg" alt=""></div>
<div class="swiper-slide"><img src="img03.jpg" alt=""></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
var mySwiper = new Swiper('.swiper-container', {
effect: "slide",
loop: true,
autoplay: 5000,
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
})
</script>
</body>
</html>
これで画像のスライダーは完成です。
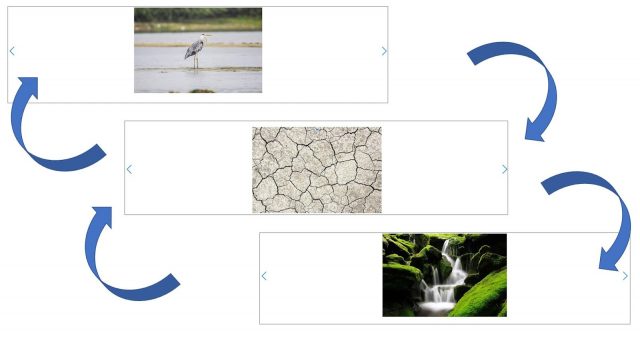
sample.htmlをダブルクリック、または右クリック→「プログラムから開く」よりWebブラウザを選択して表示してみましょう。Webブラウザに以下のような画面が表示され、両サイドの矢印ボタンをクリックする、または一定時間待つことで画像が切り替われば成功です。
 画像スライダー 表示結果
画像スライダー 表示結果
Swiperというライブラリを使用しています。
ライブラリとは、よく使うプログラムがまとまったファイルのことです。プログラミングではライブラリをよく使用するので、覚えておきましょう。
画像の拡大表示
JavaScriptを使えば、Webサイトの画像を簡単に拡大できます。
Webサイトを閲覧中に、小さくて内容がよく見えない画像が表示されていることがあります。そのような画像をクリックすると、画像が拡大表示されるのを見たことがあるのではないでしょうか。
このようなとき、画像要素はJavaScriptで拡大表示されています。
JavaScriptで画像を拡大表示しよう!
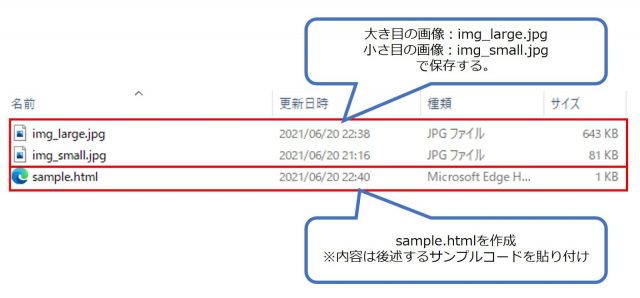
まず任意の画像を2枚用意し、img_large.jpg、img_small.jpgというファイル名で保存します。
 画像拡大 ファイル構成
画像拡大 ファイル構成
次に、画像ファイルと同階層にsample.htmlというファイルを用意し、下記のコードをコピー&ペーストして保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptの説明</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css">
</head>
<body>
<a href="img_large.jpg" data-lightbox="abc" data-title="写真拡大">
<img src="img_small.jpg" alt="サンプル写真">
</a>
<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js"
type="text/javascript"></script>
</body>
</html>
これで画像拡大表示の準備は完了です。sample.htmlをWebブラウザで表示してみましょう。
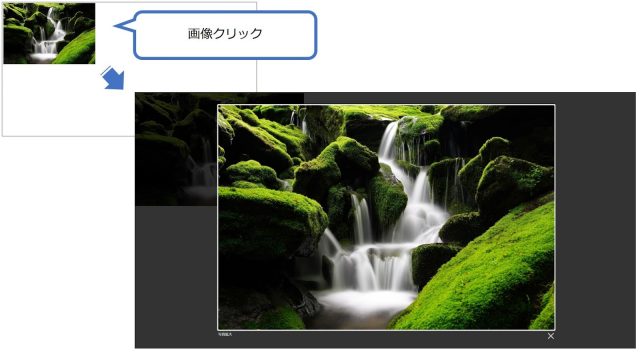
画像をクリックして、画像がポップアップで表示されれば成功です。
 画像拡大 表示結果
画像拡大 表示結果
lightbox2というjQueryプラグインを使用しています。
なおjQueryとは、JavaScriptで書かれたプログラムのことです。jQueryを使えば、短いコードで簡単にHTMLやCSSを操作できて開発の効率が上がるため、頻繁に使われます。
jQueryについて、詳しくは以下の記事で解説しています。
jQueryとは?活用するメリットやデメリット、使い方も解説
更新日:2025年12月26日
Googleマップ上で移動する
Googleマップ上で場所を移動するという動きも、JavaScriptで実現できます。