この記事では、身につける利点も交え、Webデザイナーにおけるコーディングの必要性を解説します。
Webデザイナーにコーディングスキルは必要なの?
IT業界に転職したいけど、独学でスキルを磨いてWebデザイナーコーディングスキルがあると、収入が増えたりするのかな…
デジタルコンテンツ市場の規模拡大に逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
こうした背景やかねてから抱いてきた憧れから、Webデザイナーに転身しようと考えている人も多いでしょう。
ただ、Webデザイナーを目指すなかで気になるのはコーディングスキルの必要性。「コーディングができないWebデザイナーはいらない」といった噂も聞くため、身につけるべきか悩んでいる人もいるはず。
そこで、この記事ではWebデザイナーにコーディングスキルが必要なのか、その可否を身につけることで変わることも交えて解説します。Webデザインに使われる言語やコーディングスキルを磨く方法も紹介するので、ぜひ参考にしてください。
- コーディングスキルの有無でWebデザイナーの仕事の幅が広がる
- 収入UPにはHTML/CSS・JavaScripを学ぼう
- 実際に手を動かしながら学ぶとスキルが身につきやすい
Webデザイナーにコーディングスキルは必要なのか?

結論として、Webデザイナーになるうえでコーディングスキルは必須ではありません。WebデザインはWebデザイナーが、コーディングはプログラマーが担うケースが多いため、問題なく仕事ができるからです。
ただし、仕事の幅や年収など、コーディングができることでの利点は多くあります。
またWebデザイナーがコーディングも担うことができれば、最低限の人員のみでプロジェクトを進行できてコミュニケーションによるミスも防げます。このような背景から「コーディングができないWebデザイナーはいらない」という噂が広がることにつながっているのでしょう。
Webデザイン制作におけるコーディングの重要性
Webデザイン制作において、コーディングはデザインを単なる見た目から実際に操作できる状態へと具現化するために必要な工程です。
たとえば色や形などでしか表せなかったデザイン意図も、動きや機能を与えることでより詳細に表現できます。また視覚的にもユーモアがあり、離脱の少ないデザインが制作できるでしょう。
なお、Webデザイナーにプログラミング言語の知識が必要な理由は、下記の記事で解説しています。どのような言語を学べばいいかも紹介しているので、参考にしてみてください。
→ Webデザイナーにプログラミング言語の知識が必要な理由と必須言語3選+α
挫折なく習得を目指すならスクールもおすすめ
1人でコーディングスキルが習得できるか不安な人は、スクールの活用がおすすめです。
もちろん、コーディングスキルは独学でも習得可能です。しかし、いざ勉強を始めてみると、途中で挫折する人は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%がプログラミングの学習途中で「挫折・行き詰まりを感じた」と回答しています。

いざ独学でコーディングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「コーディングを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webデザイナーの実務で活かせるほど実践的なスキルが身につかなければ、結局後悔することになります。反面、講師から直接指導が受けられるスクールでは不明点等が出てきたたびに相談できるため「わからないことが解決できず挫折する」といった状況に陥らず、学習を進められます。
なお、数あるスクールのなかでも挫折なくWebデザイナーとしてのコーディングスキル習得を目指すなら「侍エンジニア」がおすすめです。
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーと学習コーチが2名体制で学習をサポートしてくれるため、途中で挫折する心配はありません。「受講生の学習完了率98%」という実績からも、侍エンジニアなら挫折しづらい環境で学習を進められるといえます。
また、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの就業が実現できますよ。
Webデザイナーがコーディングスキルを取得する5つのメリット

Webデザイナーがコーディングスキルを習得するメリットは次の5つです。
なお、Webデザイナーに必要なスキルを独学でどう身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
レスポンシブデザインを前提にデザインを考えられる
コーディングスキルを持つWebデザイナーは、レスポンシブデザインをより実践的に考えることが可能です。HTMLやCSSの仕組みを理解していることで、デバイスごとの表示の変化や制約を事前に予測し、より効果的なデザインを生み出せます。
例えば、CSSのメディアクエリやフレックスボックスの特性を理解していれば、ブレークポイントでのレイアウト変更やコンテンツの配置を最適化できます。また、画像の最適化やパフォーマンスへの影響も考慮したデザインも可能になります。
この知識は、デザインツールでの作業時にも活きてきます。モバイルファーストの考え方に基づいて、段階的にデザインを拡張していくアプローチが自然にとれるようになります。結果として、実装を見据えた効率的なデザインワークフローが確立でき、クライアントにより良い提案ができるようになるでしょう。
ITエンジニアとのやり取りがスムーズになる
コーディングスキルを持つことで、フロントエンドエンジニアやバックエンド開発者との意思疎通がスムーズになります。技術的な制約や実装の可能性について、共通の言語で議論できるようになるためです。
例えば、アニメーションやインタラクションのデザインを提案する際も、CSSやJavaScriptでの実現可能性を踏まえた具体的な提案ができます。また、デザインの意図をコードの観点から説明できるため、開発者の理解も深まり、デザインの本質が正確に実装されやすくなります。
さらに、プロジェクトマネージャーや顧客との会話でも、技術的な制約や可能性を適切に説明できるため、現実的な提案や工数の見積もりも可能です。
結果、プロジェクト全体の進行がスムーズになり、最終的な成果物の質も向上します。
担える仕事の幅が増える

コーディングスキルがあると、Webデザイナーとして担える仕事の幅は大きく変わります。
コーディングスキルがある場合、Webデザイナーは見た目だけでなく、実際のコーディングも担当できます。バナーやフライヤーなどの静的なデザインだけでなく、サイトやLPなどの動的なコンテンツも制作可能です。
逆に、コーディングスキルがない場合は、デザインはできてもサイトやLPの構造や動きを実装することが難しくなります。コーディングスキルがあるか否かで、デザイナーが受けられる仕事の範囲が大きく異なります。
年収を上げやすくなる
前述したように、担える仕事の幅が広い点から、コーディングのあるWebデザイナーの平均年収は高い傾向にあります。
2024年4月時点で「求人ボックス」に掲載されている募集案件をもとに記載しています。
上記から、コーディングスキルのあるフリーランスWebデザイナーは780〜900万円の年収獲得が可能だとわかります。正社員として雇用されているWebデザイナーの平均年収が約338万円である点を踏まえると、その年収の高さがうかがえますね。
もちろん、自分で収入を決められるフリーランスだからこそ実現できる年収の高さという見方も可能です。ただし、コーディングスキルがあるかでは年収の大きな差が生まれるのも事実といえるでしょう。
高収入を獲得する方法も含め、Webデザイナーの平均年収についてより詳しく知りたい人は、次の記事を参考にしてください。
キャリアパスが広がる
コーディングスキルのあるWebデザイナーは、次のようにさまざまなキャリアパスを目指せます。
- フロントエンドエンジニア
- プロダクトマネージャー
- フリーランスWebデザイナー
上記はデザインとコーディングスキルの双方を活かせる職種の一例です。
Webデザイン経験のあるフロントエンドエンジニアは、意図や目的のずれなくデザインを正確に実装できます。Webデザイナーと意思疎通しやすい点でも、Webデザイナー経由で目指すのが効果的といえます。
また、デザインの制作から実装までを担えるフリーランスWebデザイナーは請け負える仕事の幅が増えるため、収入増加も可能です。
上記より、Webデザイナーはコーディングスキルを身につけることで、多様なキャリアを選択できるといえます。
Webデザインのコーディングに用いられる主な言語

ここからは、Webデザインのコーディングに用いられる主な言語を、3つにまとめて紹介します。
上記の言語は単なる見た目のデザインだけではなく、構造や使いやすさを考慮したWebサイト制作に必須なスキルです。
なお、余力があれば、動的ページの制作に必要なPHPの習得もおすすめします。PHPは、ユーザーの訪問する時間や動作によって変化するページを制作するための言語です。
なお、Webデザインの仕事につくために覚えるべき言語は下記の記事で解説しています。どのような勉強方法だとスキルが身につきやすいかも紹介しているので、参考にしてみてください。
→ Webデザインの仕事につくために覚えるべき言語+おすすめ勉強法まとめ
HTML
HTMLは、コンテンツの重要度や親子関係を表すための言語です。デザインだけでなく、Webページの構成をブラウザソフトが解釈することで、サイトの構造を含めた内容を表示させています。
例) <html> <head> <title>Hello World!</title> </head> <body> <h1>見出し</h1> <p>これは段落です。</p> <img src="image.jpg" alt="画像の説明"> <a href="https://www.example.com">リンク</a> </body> </html>
ただし実装したからといって、視覚的な変化がないのがHTMLの特徴です。次に紹介するCSSを併用することで、設定した見出し・リスト・画像・リンクなどがわかりやすく表示されます。
HTMLの特徴をより詳しく知りたい人は、次の記事を参考にしてください。
→ HTMLとは?できることやタグの種類、勉強方法もわかりやすく解説
CSS
CSSは、Webページの見た目をデザインするための言語です。HTMLで定義された要素に対して、色・フォント・配置・余白など、視覚的な表現を実現します。
具体的にはWebサイト全体の色味を変更したり、装飾パーツ(リストなど)のデザイン性を上げたりできます。これは動きなどを表現することはできませんが、サイトのデザインをする上で必須です。
例)
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: blue;
text-align: center;
}
p {
line-height: 1.5;
}
また、CSSの特徴をより詳しく知りたい人は、下の記事を参考にしてください。
JavaScript
JavaScriptは、Webページに動きを持たせるときに用いるスクリプト言語です。ユーザーがWebサイトを訪れる時間や動作によって、見せるページを変更することもできます。
例)
function changeColor() {
const button = document.getElementById("button");
const body = document.body;
if (body.style.backgroundColor === "white") {
body.style.backgroundColor = "black";
button.textContent = "白に戻す";
} else {
body.style.backgroundColor = "white";
button.textContent = "黒にする";
}
}
const button = document.getElementById("button");
button.addEventListener("click", changeColor);
またアニメーションやエフェクトなど、より細かなデザインを再現するために必要なコードです。他サイトと差別化したWebデザインに必須となります。
なお、JavaScriptの基礎や学習方法については下記で紹介しています。ぜひ学習時の参考にしてみてください。
→ WebデザイナーもJavaScriptが必要?基礎知識と学習方法について
コーディングスキルを身につける3つの方法

コーディングスキルの習得は、Webデザイナーのキャリアアップに欠かせない要素です。しかしなかには、コーディングスキルをどう身につければいいのか、イメージが湧かない人もいますよね。
そこでここからは、Webデザイナーがコーディングスキルを身につける方法を、3つにまとめて紹介します。
学習サイトで身につける
オンライン学習サイトは、コーディングスキルを習得するのに効果的なツールです。
侍テラコヤやProgateやドットインストールなどの人気プラットフォームでは、HTML・CSS・JavaScriptなどの基礎から応用まで、体系的に学べます。
これらのサイトは、実際にコードを書きながら学べるため理解が深まりやすく、すぐに実践できるスキルが身につきます。また、動画解説やスライド解説が充実しており、自分のペースで学習を進めることが可能です。
さらに、多くの学習サイトではコミュニティ機能も提供されており、同じ目標を持つ仲間との交流や質問の解決も可能です。初心者からステップアップしたい人まで、レベルに応じたコースを選択できるため、効率的な学習が可能です。
上記を含め、コーディング初心者におすすめの学習サイトをより詳しく知りたい人は、次の記事を参考にしてください。
→ コーディング初心者の練習に最適な学習サイト4選【チェックシートあり】
資格取得を通じてで身につける
Web関連の資格を取得することは、コーディングスキルを体系的に学ぶ優れた方法です。
とくにおすすめなのが、HTML5プロフェッショナル認定試験やウェブデザイン技能検定などの資格です。これらは、業界で広く認知された資格であり、スキルの証明として有効です。
資格試験の勉強を通じて、HTMLやCSSの仕様書を読み解く力が養われ、より深い技術理解が得られます。また、試験対策の過程で、Web標準やアクセシビリティなどの重要な概念も学べます。
さらに、資格取得のための学習は、体系的なカリキュラムに沿って進められるため、抜けのない知識習得が可能です。
資格を取得することで、自身のスキルに対する自信が高まり、キャリアアップにも有利になります。多くの企業が資格保有を評価する傾向にあるため、転職や昇進の際にも強みとなるでしょう。
Webサイトの模写で身につける
模写コーディングは、実践的なスキルを効果的に習得できる学習方法です。優れたWebサイトのデザインとコードを模写することで、プロフェッショナルの技術やノウハウを直接学べます。
模写学習の利点は、実際のプロジェクトで使われている最新のコーディング手法や設計パターンに触れられることです。
また、レスポンシブデザインの実装方法やアニメーションの作り方など、実践的なテクニックを体験的に学べます。さらに、模写を通じて自分の課題が明確になり、効率的なスキルアップにつながります。
ただし、単なるコピー&ペーストではなく、コードの意図や構造を理解しながら模写することが重要です。まずは簡単なレイアウトから始め、徐々に複雑なデザインに挑戦していくことで、着実にスキルを積み上げられるでしょう。そして、最終的には模写で学んだ技術を応用して、オリジナルのデザインを実装できるようになります。
模写でコーディングスキルを身につける具体的な方法が知りたい人は、下の記事を参考にしてください。
→ 模写コーディングでスキル向上!やり方やポイントを初心者向けに解説
Webデザイナーがコーディングスキルを磨く4つのコツ

ここからは、Webデザイナーがコーディングスキルを磨くコツを、4つにまとめて紹介します。
HTML/CSSの基礎から学ぶ
効率よくコーディングスキルを磨くなら、HTML/CSSの基礎から学びましょう。
特にHTMLは、デザインを成り立たせるための土台となる言語です。Webサイトの全体設計図となるので、自分の制作したいものに合わせて最低限の要素を勉強しておくのをおすすめします。
またCSSは、Webデザイナーにとって必須スキルです。最低限のコーディングスキルでも、デザインを見える形にできれば改善点・修正点が確認できるようになります。
基礎を固めておけば、PHPなどの応用も理解しやすくなります。
なお、HTML/CSSの初心者がコーディングできるようになる方法は、下記の記事で紹介しています。わかりやすく5つのステップで解説しているので、ぜひ参考にしてみてください。
→ たった5つのステップで初心者がコーディングできるようになる方法
実際に手を動かしながら学ぶ
コーディングは、実際に手を動かしながら学びましょう。デザイン業務の延長線上にコーディングがあると学ぶことで、実装しやすいようなデザインを考えるといった応用スキルにもつながります。
またコーディングを独学で習得するなら、書籍や学習サイト・アプリを活用するのもおすすめです。書籍や学習サイトを利用すれば、何度もわかるまで復習できます。学習アプリを利用すれば、勉強の進捗管理ができるため、挫折しにくくなるでしょう。
実際にコーディングしながら不明点は書籍や学習サイトで復習し、進捗をアプリで管理することで独学でもスムーズに学べます。
Webサイトを模写してみる
Webサイトの模写も、コーディングスキルを磨くコツの1つです。取り入れるタイミングとしては、書籍やサイトなどで一通り学習したあとが良いでしょう。
模写で学習する手順は、次の4つです。
- 1.好きなWebサイトを開く
- 2.Webサイト全体の構成を確認する
- 3.開いたWebサイトを再現するようにコーディングしていく
- 4.「検証ツール」を開いて答え合わせをする
Macなら「Command+Option+I」、Windowsなら「Ctrl+Shift+I」で検証ツールが開けるので、コードを真似するだけでも勉強になるでしょう。

なお、下記の記事ではWebサイト制作に必要なコーディングスキルを「模写」で学ぶ方法を紹介しています。効率のよい学習体験ができるので、参考にしてみてください。
→ 模写でコーディングスキル向上!学習効率を爆上げする3つのポイント
副業を通じて実案件の経験を積む
コーディングスキルは、副業の実案件を通じて磨くのもおすすめです。実際に経験を積むことで、学習スピードは格段に上がるでしょう。
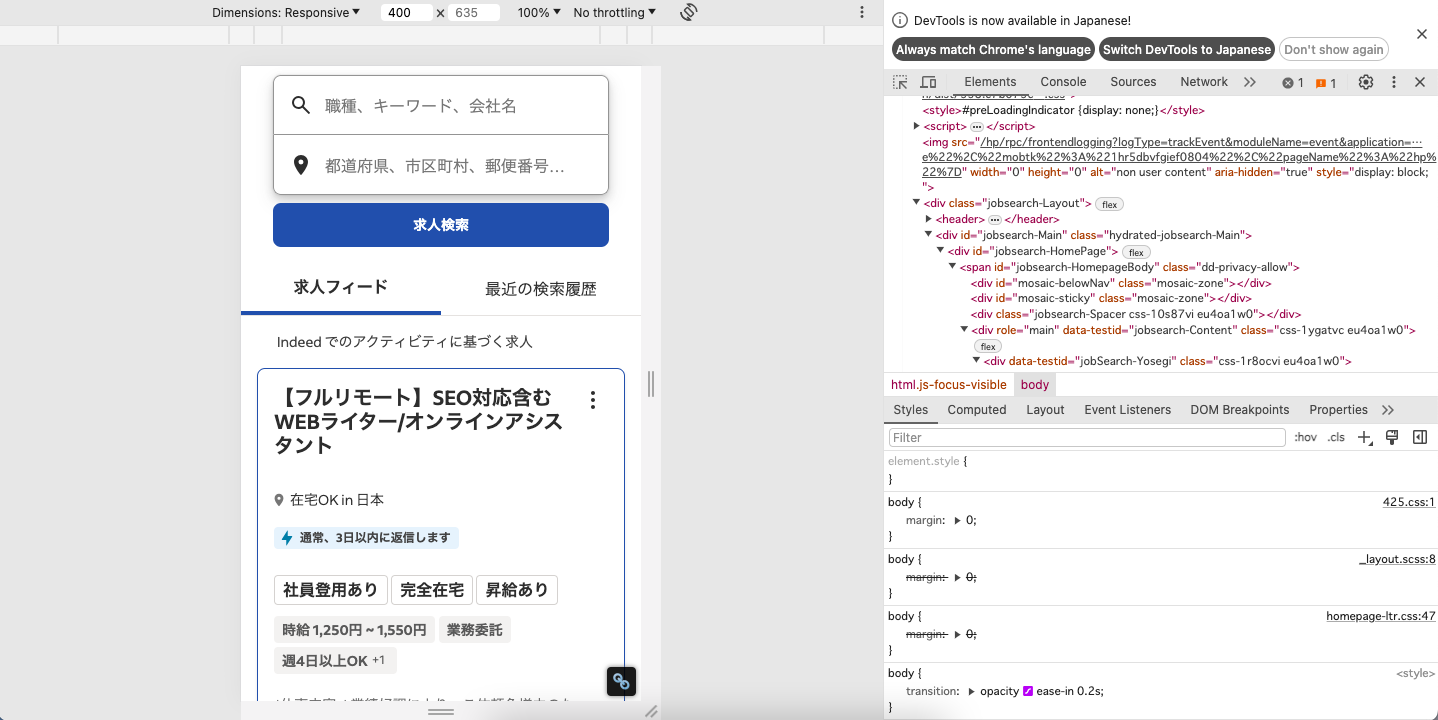
たとえば、Indeedで「webデザイナー コーディング 求人」を検索すると、下記のような募集が多くあります。

出典:Indeed
どの募集も「コーディング」という文字が入っているように、Webデザイナーの求人にはコーディングスキルが求められています。
なお、HTML/CSSで副業案件を得るためのスキルは、下記の記事で紹介しています。案件受注に必要な内容となっているため、参考にしてみてください。
→ HTML/CSSで副業案件を得るには?必要なスキルと獲得方法
まとめ
本記事では、Webデザイン制作におけるコーディングの重要性や身につける方法について解説しました。
コーディングは、デザインを単なる見た目から、ユーザーが操作できるWebサイトへと具現化するために不可欠な工程です。デザイン意図を正確に反映できるだけでなく、プログラマーとの連携を円滑にできる利点もあります。
Webデザイナーとして活躍し続けるためには、コーディングスキルを身につけていきましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。